外掛:Plurk TimeLine Jumper - 河道任意門 - 部落格
By Dorothy
at 2011-05-09T10:53
at 2011-05-09T10:53
Table of Contents
-------------------------------------------------
聲明:這是建立於firefox greasemonkey的javascript外掛
經過測試…Google Chrome也能直接安裝使用
而其他瀏覽器的使用者,可以於"每次"想使用這功能時,呼叫此外掛
目前已在firefox、IE9、Google Chrome測試成功
-------------------------------------------------
事情是如此的
在使用Plurk的過程當中,是否常常會覺得…
往噗一去不復返
往噗一去不復返
往噗一去不復返
當使用Plurk的時間一久…
想要找一則過去某段時間曾經噗過的訊息…
您不斷的用滑鼠滾輪把河道時間往前捲…
這個過程…是否花了您不少時間?
此外…當河道的時間點終於捲到你要的時間點時…
但這時竟然不小心手滑…按到河道上其他使用者的暱稱
於是你跳到其他使用者的頁面…
再按上一頁回來自己的頁面…河道上顯示的是您最新的噗…
所以您又要重新捲捲捲…0rz...
不覺得這樣有點麻煩嗎?
沒錯…即時性是Plurk很強調的一個特性…~
但有時候就真的要跳到某個時間點去找自己or其他人曾噗過的東西…
這時候…這個外掛就誕生了~~
【TimeLine Jumper 河道任意門】
讓您的噗浪河道能在不同的時間 & 不同的使用者間自由跳躍
 ̄ ̄ ̄ ̄ ̄  ̄ ̄ ̄ ̄ ̄ ̄
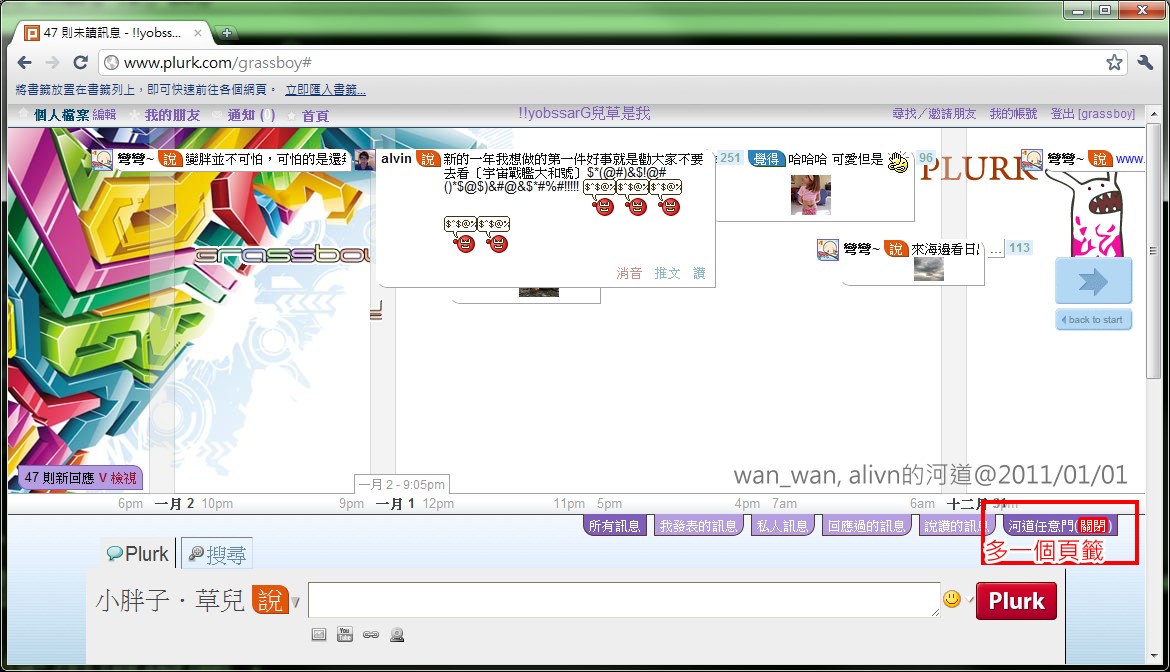
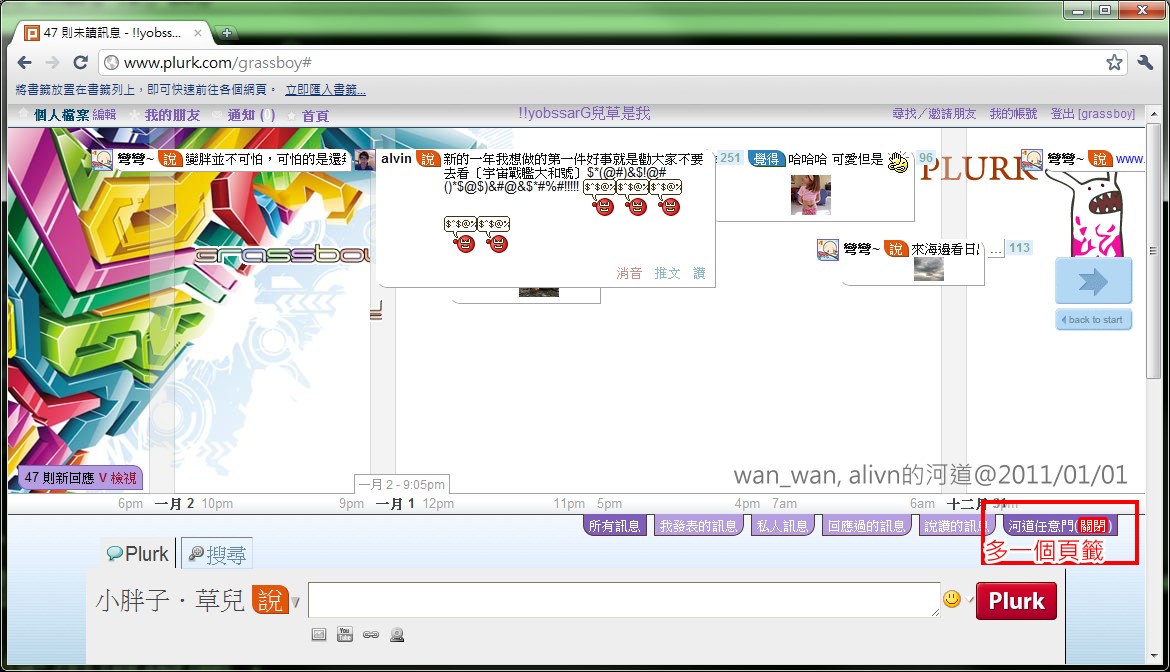
先來張使用情境圖:
http://grassboy.tw/plurkTool/timeline_jumper/intro.jpg

您可以看到,雖然畫面上是小弟的河道,
但我的河道顯示的是 wan_wan 和 alvin 在2011/01/01的河道
(其中我和wan_wan之間完全沒有粉絲關係喲~)
自己的河道,顯示別人的河道內容…
有沒有很像最近那部電影「啟動原始碼」的fu XD
扯遠了…接下來講一下如何透過這個外掛達到上面這個使用情境~
在河道的右下角,可以看到一個新按鈕「河道任意門」
按下去之後,就可以設定河道要顯示的時間點及顯示誰的噗囉~
以下是設定情境圖:
http://grassboy.tw/plurkTool/timeline_jumper/intro2.jpg

輸入完畢後,您的河道就會捲到指定的時間點,並顯示指定使用者的噗囉~
在瀏覽河道的過程當中,您可以將河道往前/往後捲以讀取更早/更晚的噗~
(不過如果您的網路速度較慢…且又同時瀏覽許多人的河道的話…
河道讀取的速度會稍稍受到影響^^~)
如此一來…在河道上的移動是否變得更自由自在了呢?
【另一種使用情境】不小心連到別頁?別擔心~
在使用Plurk的過程當中,有時候明明捲到了很前面的時間點,
不小心點到別的網址,造成整頁跳開…再按上一頁回來時…
河道顯示的永遠是最新的噗…
當您安裝了這個外掛之後,
河道任意門會在您離開頁面的時候,
記錄您最後瀏覽的河道時間點&河道所有者
等到您重回該噗浪頁面,河道任意門將會提示您恢復上次的瀏覽狀態~
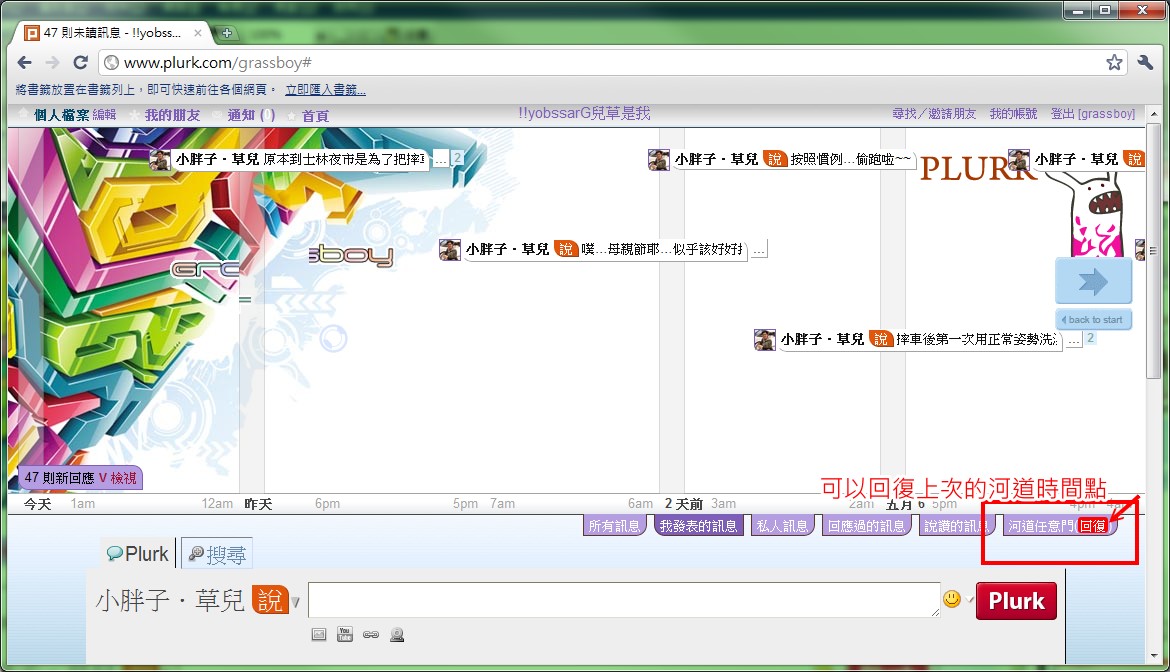
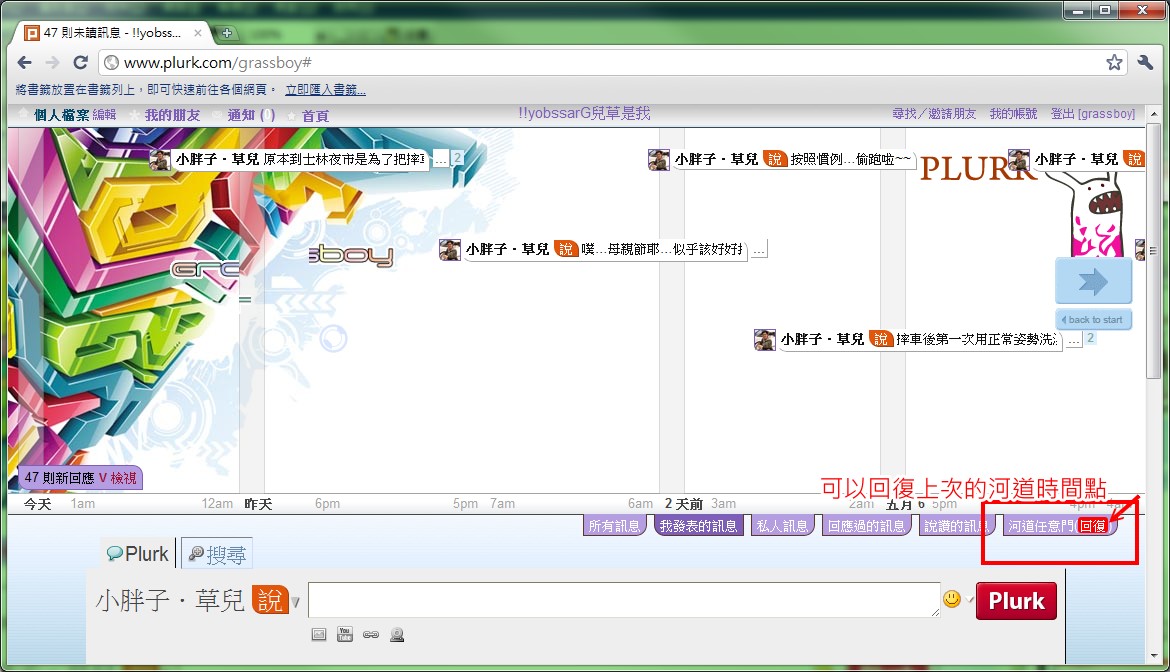
以下是使用情境圖:
http://grassboy.tw/plurkTool/timeline_jumper/intro3.jpg

之後,再也不用因為手滑感到扼腕囉XDDD
【秘技XD】直接從網址列啟動河道任意門
您可以透過網址列,直接啟動河道任意門的外掛
以噗浪網址 http://www.plurk.com/ 為例…
您可以在網址列後面加上 #jumper:[使用者id]@[時間點]
例如 http://www.plurk.com/#jumper:wan_wan,alvin@2011/01/01
就可以直接跳到指定使用者&指定時間點的河道上囉~
此外,也可以只指定使用者 or 只指定時間點~
例如 http://www.plurk.com/#jumper:wan_wan,alvin
或是 http://www.plurk.com/#jumper:@2011/01/01
這樣…會不會比較方便呢?
【裏.秘技XD】從[搜尋]功能啟動河道任意門
好吧…我承認這個秘技有點玩票性質XD
河道任意門也可以從[搜尋]功能來啟動,
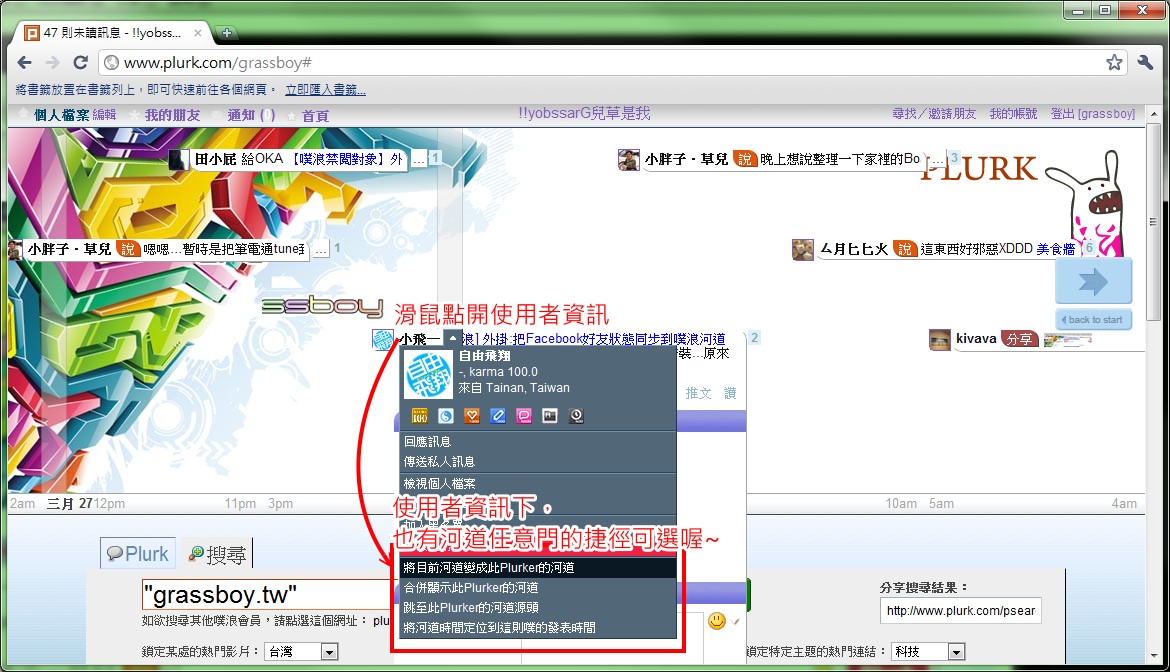
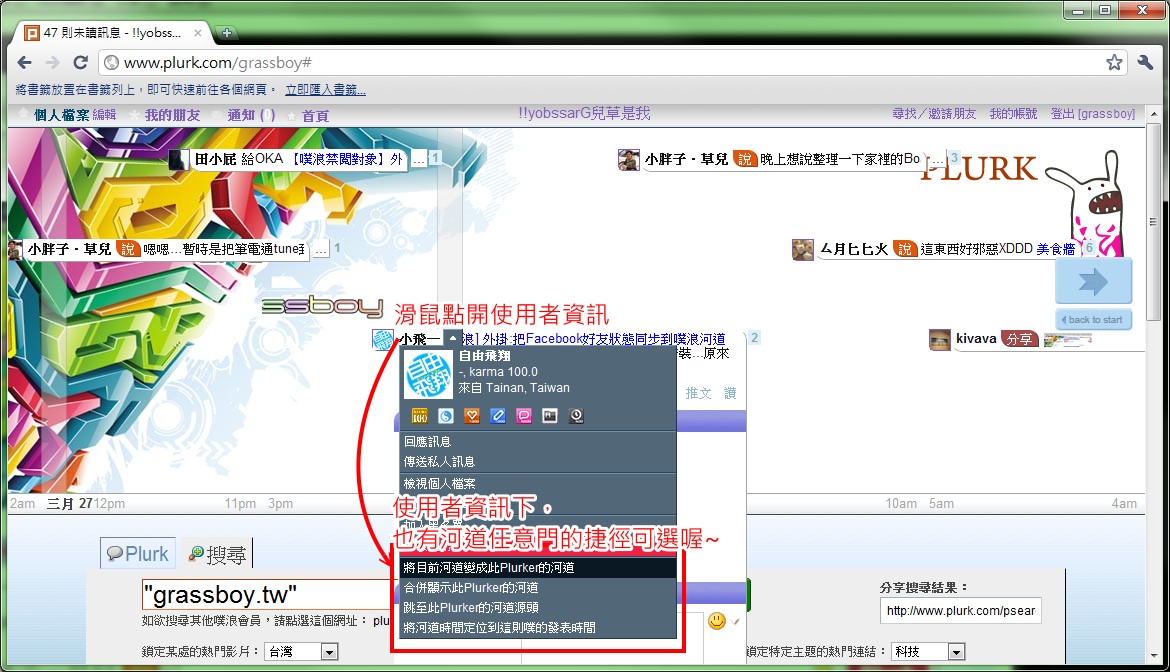
以下是使用情境:
http://grassboy.tw/plurkTool/timeline_jumper/intro4.jpg

至於這個秘技…能帶來多少樂子…
就讓各位Plurker自由發揮囉XD
【運作原理】
這個外掛會修改噗浪預設的讀取機制…
原本的機制預設就是抓該頁面河道主人的噗…
透過這個外掛…要抓誰的噗可以由我們自己決定…
而時間點也是同理~我們可以指定河道的時間讓噗浪去抓對應時間點的噗~
而原本預設無法動態的往前捲…
小弟也實作了讓河道往前捲的功能…
不過捲的時間很死…一次都會往前捲一星期降子…
【我想安裝】
如同前面聲明,這個外掛是開發在firefox的greasemonkey下,
所以如果您的瀏覽器為firefox,且有使用greasemonkey,
您可以直接點選下列連結安裝
http://grassboy.tw/plurkTool/timeline_jumper/TimeLineJumper.user.js
...
如果您的瀏覽器不為firefox,但您的瀏覽器支援載入使用者定義的javascript
您可將上面連結的js檔裡面的程式碼貼在您自行定義的javascript區塊中
並設定 遇到 http://www.plurk.com/ 開頭的url 才啟動
...
如果您的瀏覽器不為firefox,且您的瀏覽器不支援自定義javascript
或是您不想將這個外掛嵌入plurk,又或是您根本不知道前面一大串在說什麼XDD
您可以直接點選下列連結進入安裝設定頁
http://grassboy.tw/plurkTool/timeline_jumper/install.php
依照您的瀏覽器的不同
照著安裝步驟一步一步作就行囉~
【程式易讀原始碼】
其實這個外掛說穿了也只是javascript檔,
有心人要找應該也是辦得到啦XD
所以隨文章附上此外掛的javascript原始碼~
http://grassboy.tw/plurkTool/timeline_jumper/main.js (主程式)
有經過簡單編排,應該比較好讀一點~
程式寫得醜就請高手見諒了m(_ _)m
--
若覺得這個外掛有點幫助
您可按 http://tinyurl.com/3dgs8k2 噗出去
--
聲明:這是建立於firefox greasemonkey的javascript外掛
經過測試…Google Chrome也能直接安裝使用
而其他瀏覽器的使用者,可以於"每次"想使用這功能時,呼叫此外掛
目前已在firefox、IE9、Google Chrome測試成功
-------------------------------------------------
事情是如此的
在使用Plurk的過程當中,是否常常會覺得…
往噗一去不復返
往噗一去不復返
往噗一去不復返
當使用Plurk的時間一久…
想要找一則過去某段時間曾經噗過的訊息…
您不斷的用滑鼠滾輪把河道時間往前捲…
這個過程…是否花了您不少時間?
此外…當河道的時間點終於捲到你要的時間點時…
但這時竟然不小心手滑…按到河道上其他使用者的暱稱
於是你跳到其他使用者的頁面…
再按上一頁回來自己的頁面…河道上顯示的是您最新的噗…
所以您又要重新捲捲捲…0rz...
不覺得這樣有點麻煩嗎?
沒錯…即時性是Plurk很強調的一個特性…~
但有時候就真的要跳到某個時間點去找自己or其他人曾噗過的東西…
這時候…這個外掛就誕生了~~
【TimeLine Jumper 河道任意門】
讓您的噗浪河道能在不同的時間 & 不同的使用者間自由跳躍
 ̄ ̄ ̄ ̄ ̄  ̄ ̄ ̄ ̄ ̄ ̄
先來張使用情境圖:
http://grassboy.tw/plurkTool/timeline_jumper/intro.jpg

您可以看到,雖然畫面上是小弟的河道,
但我的河道顯示的是 wan_wan 和 alvin 在2011/01/01的河道
(其中我和wan_wan之間完全沒有粉絲關係喲~)
自己的河道,顯示別人的河道內容…
有沒有很像最近那部電影「啟動原始碼」的fu XD
扯遠了…接下來講一下如何透過這個外掛達到上面這個使用情境~
在河道的右下角,可以看到一個新按鈕「河道任意門」
按下去之後,就可以設定河道要顯示的時間點及顯示誰的噗囉~
以下是設定情境圖:
http://grassboy.tw/plurkTool/timeline_jumper/intro2.jpg

輸入完畢後,您的河道就會捲到指定的時間點,並顯示指定使用者的噗囉~
在瀏覽河道的過程當中,您可以將河道往前/往後捲以讀取更早/更晚的噗~
(不過如果您的網路速度較慢…且又同時瀏覽許多人的河道的話…
河道讀取的速度會稍稍受到影響^^~)
如此一來…在河道上的移動是否變得更自由自在了呢?
【另一種使用情境】不小心連到別頁?別擔心~
在使用Plurk的過程當中,有時候明明捲到了很前面的時間點,
不小心點到別的網址,造成整頁跳開…再按上一頁回來時…
河道顯示的永遠是最新的噗…
當您安裝了這個外掛之後,
河道任意門會在您離開頁面的時候,
記錄您最後瀏覽的河道時間點&河道所有者
等到您重回該噗浪頁面,河道任意門將會提示您恢復上次的瀏覽狀態~
以下是使用情境圖:
http://grassboy.tw/plurkTool/timeline_jumper/intro3.jpg

之後,再也不用因為手滑感到扼腕囉XDDD
【秘技XD】直接從網址列啟動河道任意門
您可以透過網址列,直接啟動河道任意門的外掛
以噗浪網址 http://www.plurk.com/ 為例…
您可以在網址列後面加上 #jumper:[使用者id]@[時間點]
例如 http://www.plurk.com/#jumper:wan_wan,alvin@2011/01/01
就可以直接跳到指定使用者&指定時間點的河道上囉~
此外,也可以只指定使用者 or 只指定時間點~
例如 http://www.plurk.com/#jumper:wan_wan,alvin
或是 http://www.plurk.com/#jumper:@2011/01/01
這樣…會不會比較方便呢?
【裏.秘技XD】從[搜尋]功能啟動河道任意門
好吧…我承認這個秘技有點玩票性質XD
河道任意門也可以從[搜尋]功能來啟動,
以下是使用情境:
http://grassboy.tw/plurkTool/timeline_jumper/intro4.jpg

至於這個秘技…能帶來多少樂子…
就讓各位Plurker自由發揮囉XD
【運作原理】
這個外掛會修改噗浪預設的讀取機制…
原本的機制預設就是抓該頁面河道主人的噗…
透過這個外掛…要抓誰的噗可以由我們自己決定…
而時間點也是同理~我們可以指定河道的時間讓噗浪去抓對應時間點的噗~
而原本預設無法動態的往前捲…
小弟也實作了讓河道往前捲的功能…
不過捲的時間很死…一次都會往前捲一星期降子…
【我想安裝】
如同前面聲明,這個外掛是開發在firefox的greasemonkey下,
所以如果您的瀏覽器為firefox,且有使用greasemonkey,
您可以直接點選下列連結安裝
http://grassboy.tw/plurkTool/timeline_jumper/TimeLineJumper.user.js
...
如果您的瀏覽器不為firefox,但您的瀏覽器支援載入使用者定義的javascript
您可將上面連結的js檔裡面的程式碼貼在您自行定義的javascript區塊中
並設定 遇到 http://www.plurk.com/ 開頭的url 才啟動
...
如果您的瀏覽器不為firefox,且您的瀏覽器不支援自定義javascript
或是您不想將這個外掛嵌入plurk,又或是您根本不知道前面一大串在說什麼XDD
您可以直接點選下列連結進入安裝設定頁
http://grassboy.tw/plurkTool/timeline_jumper/install.php
依照您的瀏覽器的不同
照著安裝步驟一步一步作就行囉~
【程式易讀原始碼】
其實這個外掛說穿了也只是javascript檔,
有心人要找應該也是辦得到啦XD
所以隨文章附上此外掛的javascript原始碼~
http://grassboy.tw/plurkTool/timeline_jumper/main.js (主程式)
有經過簡單編排,應該比較好讀一點~
程式寫得醜就請高手見諒了m(_ _)m
--
若覺得這個外掛有點幫助
您可按 http://tinyurl.com/3dgs8k2 噗出去
--
Tags:
部落格
All Comments
By Doris
at 2011-05-11T15:30
at 2011-05-11T15:30
By Sierra Rose
at 2011-05-12T14:51
at 2011-05-12T14:51
By Cara
at 2011-05-15T16:52
at 2011-05-15T16:52
By Andrew
at 2011-05-15T21:09
at 2011-05-15T21:09
By Victoria
at 2011-05-17T10:06
at 2011-05-17T10:06
By Andy
at 2011-05-18T23:26
at 2011-05-18T23:26
Related Posts
請問postrank的外掛熱門文章排行
By Brianna
at 2011-05-08T15:06
at 2011-05-08T15:06
網誌隱藏"收藏分類"後就不能半透明
By Liam
at 2011-05-08T09:04
at 2011-05-08T09:04
unfollow後
By Connor
at 2011-05-06T01:37
at 2011-05-06T01:37
Re: PTT Blog板友簽到簿(PTTBlogRolling!)
By George
at 2011-05-05T00:31
at 2011-05-05T00:31
天空這次的"熱情贊助"太誇張啦!!
By Elvira
at 2011-05-04T22:39
at 2011-05-04T22:39