詳解為什麼iOS是最順暢的系統 - 手機討論
By Catherine
at 2020-06-10T14:14
at 2020-06-10T14:14
Table of Contents
ps.本文轉錄自it之家的it圈子 非新聞
轉錄者註:時常看到手機板有各種吵為甚麼iOS比較順的問題,卻沒有人能提出證據性的解
釋,希望透過這篇文章能讓大家來瞭解這兩大作業系統中,iOS的優勢在哪裡,並讓大家更
能體會使用者體驗的重要性。
另外,因為內容繁多,會跟原作者一樣分為上下篇發文。
https://quan.ithome.com/0/655/094.htm
https://quan.ithome.com/0/655/841.htm
部分詞語修改為台灣用語
--
本文章並不是吹蘋果iOS相比Android有多好,而是使用iOS為例子,談一談對於手機系統而
言何謂順暢。為了直觀的展示iOS的動畫效果,本文章使用了不少GIF,載入需要時間,我
(原作者)在這兒提前感謝各位讀者的耐心等待。
近幾年來,隨著中國手機品牌如華為、小米日漸成熟,開發者們設計系統不再一味追求功
能強大,而開始在審美、互動以及過渡動畫上下功夫。得"益"於廠商們大力度地營銷,就
算是不太關心數碼的吃瓜網友,對"非線性動畫" "高刷新率"等名詞也有所耳聞;但也正
因為營銷,沒有深入了解過手機系統的使用者,甚至一些數碼博主,開始把"非線性動畫"
和"順暢"劃等號,引發無數"爭論"。
https://qimg.ithome.com/image/2020/06/06/6372704726598614748857353.png

何謂順暢?這個概念就和"全螢幕"一樣,我們可以感性地將"全螢幕"定義為"好像手裡握
著一塊玻璃",但很難給予一個量化的描述。我說蘋果iOS比華為EMUI順暢,如果單單是"
憑感覺",那免不了使用者們各執一詞的互噴,而廠商也無法從批評中學到任何東西。
本文參考了WWDC2018 的相關演講,試圖從三個維度衡量手機系統的順暢度:
1.動畫設計:同為非線性,同為60幀,為什麼動畫的觀感有差異?
2.互動方式:全面屏時代,手勢操作和Home鍵/三大金剛鍵有何區別?
3.符合直覺:過分華麗的動畫使人眼花,如何兼顧觀感和使用者體驗?
--
Part One: 動畫設計-擬物,可不止圖示
我們知道,在手機螢幕裡飛來飛去的App,並不是真的在手機裡運動,而是手機系統在短
時間內顯示多張不同的圖片,讓觀者產生"它在運動"的錯覺。連續播放的靜止畫面+肉眼
的視覺殘留, "動畫"就產生了。
▼ 動圖,翻書動畫
https://9.blog.xuite.net/9/7/c/e/17497449/blog_814112/txt/24143468/0.gif
 (轉錄者註:原圖的動畫連結失聯了,因此以其他GIF取代)
(轉錄者註:原圖的動畫連結失聯了,因此以其他GIF取代)
在固定時間內,一段動畫展示的靜止畫面越多,它造成的肉眼錯覺就越強,對觀者而言就
越順暢。我們把1秒內播放的畫面數量稱為"幀率",主流顯示器的60幀,即指"1秒內展示
60個畫面"來構成動畫效果。那麼兩段幀率相同的動畫,它們帶給觀者的流暢感是相同的
嗎?請看下面的例子。
▼ 動圖,兩個以不同速度運動的小球
https://i.imgur.com/8vSNuve.gif

儘管兩個小球的幀率相同,速度較慢的小球,其軌跡與動效都十分細膩;而速度較快的小
球,則在運動時產生了撕裂感,好像是一頓一頓地前進。這是為什麼?當我們記錄下小球
經過的各個位置,背後的原因就顯現了。
https://i.imgur.com/yKtA5WE.png

速度快的小球,兩幀之間的變化太大,球的殘影甚至不重疊,對眼睛而言就像跳躍一樣;
而速度慢的小球,兩幀之間的變化較小,對眼睛而言更加舒適。
手機動畫自然沒有小球來回運動這麼簡單,但想讓動畫順暢,原理是不變的:幀與幀之間
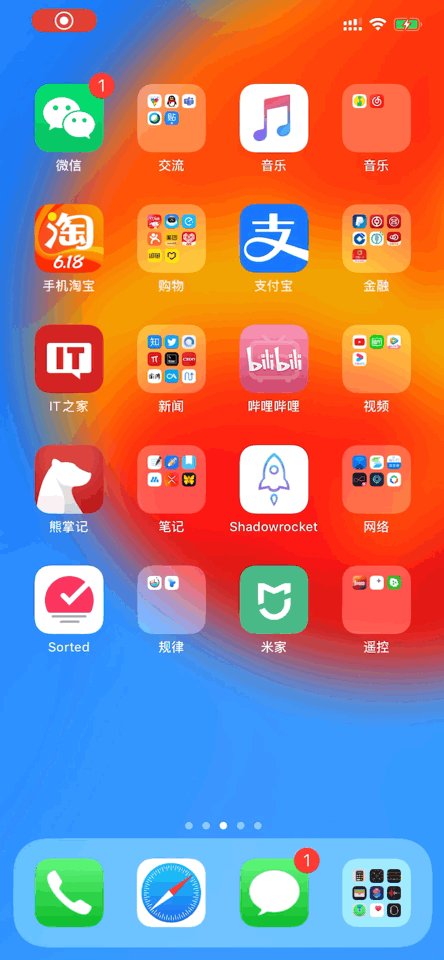
的變化不能太大,否則同樣的幀率,你的動畫就會變卡。以主畫面打開App的縮放動畫為
例,各位覺得哪個更順流暢?
▼ 動圖,兩種IT 之家的打開動畫
(轉錄者註:該動畫連結已失效)
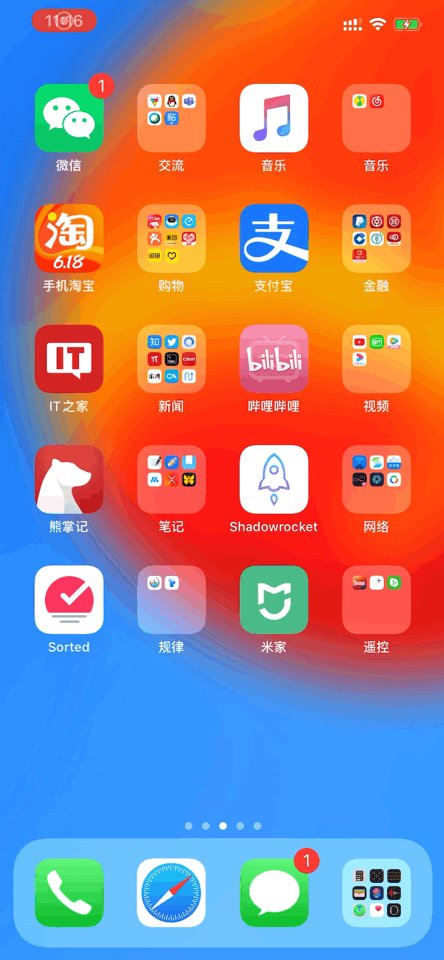
‧第一種動畫將App視窗變形成桌面圖示的大小,然後展開成完整的App視窗;
‧第二種動畫維持App視窗的原始比例,逐漸從小窗變成大窗。
動畫一雖華麗但卡頓,動畫二雖普通但流暢,理由同上:直接從圖示大小展開成完整視窗
,每幀之間的變化太大,有撕裂感。從系統設計的角度出發,顯然動畫一是符合需求的(
許多安卓OS用的就是它),畢竟App圖示是正方形且面積小,手機螢幕是長方形且面積大
,畫面變形、大小劇變似乎是不可避免的問題。我們看看蘋果iOS是如何處理該動畫的:
https://i.loli.net/2020/06/06/gZXbaC8neTY2Qd5.gif
 第一步, App的圖示會變形成與iPhone螢幕長寬比相近的長方形。
第一步, App的圖示會變形成與iPhone螢幕長寬比相近的長方形。
https://i.imgur.com/2ZKG2IX.jpg

值得注意的是,圖示的變形並不是簡單的拉伸,而是給原圖示加入"下巴"以調整長寬比。
若是直接把圖示拉成長方形,則會變得很醜。
▼ 某UI 簡單粗暴地圖示拉伸
https://i.imgur.com/ZWst9Rf.jpg

▼ 蘋果iOS 會給非純色的圖示加入匹配的"下巴"
https://i.imgur.com/WiHQoX0.jpg
 (轉錄者註:蘋果這真的猛....)
(轉錄者註:蘋果這真的猛....)
第二步,因為App圖示已經變形,App介面能以原始長寬比逐漸顯示在圖示之上。
https://i.imgur.com/Nnuc3jY.png

▼當App視窗完全顯示時,其面積已經充斥1/4螢幕了,因此之後的縮放不會因為變化率太
大而產生撕裂感。為了讓App視窗盡量大些,蘋果還用一個遮罩隱藏了部分內容,使得視
窗實際大小比看到的還大。
https://i.imgur.com/o0RvFJ0.png

第三步, App視窗完全充滿手機螢幕。除了App內容在慢慢放大外,遮擋窗口的遮罩也在
不斷拉長,逐漸顯示出完整的App。一切,都是為了讓幀與幀間的變化不至於太大,最後
造就細膩的動畫。
https://i.imgur.com/o0RvFJ0.png

雖然如此,iOS的動畫只能算"精緻",還算不上"順暢"。我們來回顧下"非線性動畫"的概
念。這裡使用高中物理課常用的"位置—時間"圖片,即xt圖,來直觀展示線性的"線"究竟
指什麼:
https://i.imgur.com/xCDQ6sv.png
 ‧ 1號是一條逐漸趨於水平的曲線,代表物體做減速運動,到達終點時速度剛好為零;
‧ 1號是一條逐漸趨於水平的曲線,代表物體做減速運動,到達終點時速度剛好為零;
‧ 2號是一條折線,代表物體先做勻速直線運動,到達終點時速度突然歸零。
我們稱第1種運動是"非線性"的,因為它在"位置—時間"圖中並非直線,而是連續變化的
曲線。禍害無數學子的數學家萊布尼茨說過(雖然是錯誤的):
"大自然沒有跳躍。 Nature Does Not Make Jumps."
顯然,線性運動在真實情況下不可能實現,折線的彎折處實際上還是曲線,因為速度減到
0,無論如何是一個漸變的過程。但在程式碼組成的3C產品中,線性運動是可以實現的,
而且在Android OS的動畫中廣泛出現。打開一個App,圖示以勻速直線運動放大,然後運動
突然停止,十分生硬。
問題是,只要是曲線,我們都稱為"非線性"運動,但曲線的類型是無窮無盡的,合理的曲
線造就完美的動畫,怪異的曲線還不如直線。
https://i.imgur.com/x0klHxw.png

蘋果是如何設計非線性動畫的曲線的?iOS從擬物發跡,之後經歷了扁平化的洗禮,似乎
與擬物漸行漸遠。但是,iOS的動畫卻從未離開過現實中的物體,所有動畫曲線都使用了"
彈簧"這一物理模型作為參照,通過"彈力"讓手機系統變得流暢。
https://i.imgur.com/ZLvlU4l.png

‧彈簧的運動端是將要運動的物體;
‧彈簧的固定端是物體運動的終點;
‧整個彈簧系統處在水平面上;
通過調節彈簧的鬆緊程度、物體的質量以及系統中的阻力,我們能得到無數種運動曲線,
但每一種都不違和:因為它們都遵循著同一條物理法則(胡克定律),且完全符合人類在
現實生活中培養起來的物理直覺。
▼設置阻力為極大,物體運動到終點即停止,不會來回彈;
https://i.imgur.com/IXULcJc.png

▼設置阻力為極小,物體到達終點後會過衝,並處在震蕩之中;
https://i.imgur.com/lOMDX63.png

這些個"彈簧"具體對應了蘋果iOS 的哪些動畫呢?(大量動圖預警)
首先是主畫面與系統:
▼ 輕輕地返回主畫面
https://i.imgur.com/6W566ir.gif

▼ 用力返回主畫面
https://i.imgur.com/QlW57sE.gif

▼ 系統中幾乎所有可互動的元素都有彈性
https://i.imgur.com/3zy8iqj.gif

得益於蘋果嚴苛而統一的設計語言,"彈簧"動畫也充斥著第三方App。所有iOS 的列表都
自帶彈力,很直觀的反映了"列表已到頭"的訊息:
https://i.imgur.com/OBeAIau.gif

用心的開發者也會調用iOS 的動畫API,打磨App 的細節:
▼ 輕輕下拉選單
https://i.imgur.com/lobVFb9.gif

▼ 用力下拉選單
https://i.imgur.com/yfGgqix.gif

講到這兒,我相信各位對"順暢"有了更深的理解。幀率越高,系統就越順暢?並不,這要
看你在每一幀畫面中填入了什麼內容;動畫越花,系統就越順暢?並不,這取決於你的運
動軌跡是如何設計的。蘋果iOS的動畫看似複雜,其實僅僅遵循著現實生活中最簡單的原
理:彈性。通過胡克定律,iOS將各種動效整合在一起,既融入了系統,也融入了第三方
App開發的準則中,使使用者體驗連貫一致。這正應了蘋果首席設計師喬納森的那句話:
真正的簡約絕不是刪繁就簡,而是在紛繁中建立秩序。
True simplicity is derived from so much more than just the absence of clutter
and ornamentation. It's about bringing order to complexity.
—(原作者)上篇總結—
本來想在一個文章裡把"動畫設計" "互動"和"符合直覺"三個方面都講完,但沒想到
一個部分就能講出這麼多內容。如果各位對這個主題有興趣的話,我將繼續寫好剩下兩個
部分。再強調下,本文只是以iOS為例,探討手機系統的順暢性可以如何衡量,不針對特
定品牌也沒有任何貶低的意思。希望普通使用者和開發者都能從本文中得到啟發!
--
轉錄者心得:
其實在120Hz手機螢幕出現後,我自己也有去體驗過。雖然看起來更順了,但比起手中的
iOS手機來說總是感覺少了甚麼。看完本文就解惑了,因為iOS的動畫是以彈簧這個基礎來
設計,且原作者提到的一點就是:每幀畫面中的內容變化,造就動畫是否順暢。
這點其實我很有感觸,以前我還在用ZenFone 3的時候,拿朋友的iPhone 5s來比較,還是
會有5s比較順暢的感覺。我以前拿的Android手機,我都會把動畫改成1.5x,當時是因為
看起來比較順暢,但我想原理應該跟這篇一樣:因為每幀差距較小,所以看起來才會比較順。
其實非線性動畫不難發覺,Windows中也有用到:
https://i.imgur.com/In3JDOP.gif
 仔細看這個視窗,是一個ease out的動畫
仔細看這個視窗,是一個ease out的動畫
好了 我的筆電快沒電了 等等有電繼續發
--
一天老婆跟我說她無聊,想讓我帶她找點刺激的事做做。我說,要不我們去吃霸王餐怎麼
樣?老婆開心的說好啊好啊。於是點完菜,我們找了一個靠門的位置坐下,趁她去洗手間
的時候,我偷偷把帳結了。她回來後開始吃飯,吃得差不多了,我悄聲問她,準備好沒有
。老婆激動的點點頭,然後我就拉著她跑了出來,一路上,老婆笑得好開心。
其實老婆也付了一遍。老闆想:每天都能碰到這樣浪漫的人就好了。
--
轉錄者註:時常看到手機板有各種吵為甚麼iOS比較順的問題,卻沒有人能提出證據性的解
釋,希望透過這篇文章能讓大家來瞭解這兩大作業系統中,iOS的優勢在哪裡,並讓大家更
能體會使用者體驗的重要性。
另外,因為內容繁多,會跟原作者一樣分為上下篇發文。
https://quan.ithome.com/0/655/094.htm
https://quan.ithome.com/0/655/841.htm
部分詞語修改為台灣用語
--
本文章並不是吹蘋果iOS相比Android有多好,而是使用iOS為例子,談一談對於手機系統而
言何謂順暢。為了直觀的展示iOS的動畫效果,本文章使用了不少GIF,載入需要時間,我
(原作者)在這兒提前感謝各位讀者的耐心等待。
近幾年來,隨著中國手機品牌如華為、小米日漸成熟,開發者們設計系統不再一味追求功
能強大,而開始在審美、互動以及過渡動畫上下功夫。得"益"於廠商們大力度地營銷,就
算是不太關心數碼的吃瓜網友,對"非線性動畫" "高刷新率"等名詞也有所耳聞;但也正
因為營銷,沒有深入了解過手機系統的使用者,甚至一些數碼博主,開始把"非線性動畫"
和"順暢"劃等號,引發無數"爭論"。
https://qimg.ithome.com/image/2020/06/06/6372704726598614748857353.png

何謂順暢?這個概念就和"全螢幕"一樣,我們可以感性地將"全螢幕"定義為"好像手裡握
著一塊玻璃",但很難給予一個量化的描述。我說蘋果iOS比華為EMUI順暢,如果單單是"
憑感覺",那免不了使用者們各執一詞的互噴,而廠商也無法從批評中學到任何東西。
本文參考了WWDC2018 的相關演講,試圖從三個維度衡量手機系統的順暢度:
1.動畫設計:同為非線性,同為60幀,為什麼動畫的觀感有差異?
2.互動方式:全面屏時代,手勢操作和Home鍵/三大金剛鍵有何區別?
3.符合直覺:過分華麗的動畫使人眼花,如何兼顧觀感和使用者體驗?
--
Part One: 動畫設計-擬物,可不止圖示
我們知道,在手機螢幕裡飛來飛去的App,並不是真的在手機裡運動,而是手機系統在短
時間內顯示多張不同的圖片,讓觀者產生"它在運動"的錯覺。連續播放的靜止畫面+肉眼
的視覺殘留, "動畫"就產生了。
▼ 動圖,翻書動畫
https://9.blog.xuite.net/9/7/c/e/17497449/blog_814112/txt/24143468/0.gif

在固定時間內,一段動畫展示的靜止畫面越多,它造成的肉眼錯覺就越強,對觀者而言就
越順暢。我們把1秒內播放的畫面數量稱為"幀率",主流顯示器的60幀,即指"1秒內展示
60個畫面"來構成動畫效果。那麼兩段幀率相同的動畫,它們帶給觀者的流暢感是相同的
嗎?請看下面的例子。
▼ 動圖,兩個以不同速度運動的小球
https://i.imgur.com/8vSNuve.gif

儘管兩個小球的幀率相同,速度較慢的小球,其軌跡與動效都十分細膩;而速度較快的小
球,則在運動時產生了撕裂感,好像是一頓一頓地前進。這是為什麼?當我們記錄下小球
經過的各個位置,背後的原因就顯現了。
https://i.imgur.com/yKtA5WE.png

速度快的小球,兩幀之間的變化太大,球的殘影甚至不重疊,對眼睛而言就像跳躍一樣;
而速度慢的小球,兩幀之間的變化較小,對眼睛而言更加舒適。
手機動畫自然沒有小球來回運動這麼簡單,但想讓動畫順暢,原理是不變的:幀與幀之間
的變化不能太大,否則同樣的幀率,你的動畫就會變卡。以主畫面打開App的縮放動畫為
例,各位覺得哪個更順流暢?
▼ 動圖,兩種IT 之家的打開動畫
(轉錄者註:該動畫連結已失效)
‧第一種動畫將App視窗變形成桌面圖示的大小,然後展開成完整的App視窗;
‧第二種動畫維持App視窗的原始比例,逐漸從小窗變成大窗。
動畫一雖華麗但卡頓,動畫二雖普通但流暢,理由同上:直接從圖示大小展開成完整視窗
,每幀之間的變化太大,有撕裂感。從系統設計的角度出發,顯然動畫一是符合需求的(
許多安卓OS用的就是它),畢竟App圖示是正方形且面積小,手機螢幕是長方形且面積大
,畫面變形、大小劇變似乎是不可避免的問題。我們看看蘋果iOS是如何處理該動畫的:
https://i.loli.net/2020/06/06/gZXbaC8neTY2Qd5.gif

https://i.imgur.com/2ZKG2IX.jpg

值得注意的是,圖示的變形並不是簡單的拉伸,而是給原圖示加入"下巴"以調整長寬比。
若是直接把圖示拉成長方形,則會變得很醜。
▼ 某UI 簡單粗暴地圖示拉伸
https://i.imgur.com/ZWst9Rf.jpg

▼ 蘋果iOS 會給非純色的圖示加入匹配的"下巴"
https://i.imgur.com/WiHQoX0.jpg

第二步,因為App圖示已經變形,App介面能以原始長寬比逐漸顯示在圖示之上。
https://i.imgur.com/Nnuc3jY.png

▼當App視窗完全顯示時,其面積已經充斥1/4螢幕了,因此之後的縮放不會因為變化率太
大而產生撕裂感。為了讓App視窗盡量大些,蘋果還用一個遮罩隱藏了部分內容,使得視
窗實際大小比看到的還大。
https://i.imgur.com/o0RvFJ0.png

第三步, App視窗完全充滿手機螢幕。除了App內容在慢慢放大外,遮擋窗口的遮罩也在
不斷拉長,逐漸顯示出完整的App。一切,都是為了讓幀與幀間的變化不至於太大,最後
造就細膩的動畫。
https://i.imgur.com/o0RvFJ0.png

雖然如此,iOS的動畫只能算"精緻",還算不上"順暢"。我們來回顧下"非線性動畫"的概
念。這裡使用高中物理課常用的"位置—時間"圖片,即xt圖,來直觀展示線性的"線"究竟
指什麼:
https://i.imgur.com/xCDQ6sv.png

‧ 2號是一條折線,代表物體先做勻速直線運動,到達終點時速度突然歸零。
我們稱第1種運動是"非線性"的,因為它在"位置—時間"圖中並非直線,而是連續變化的
曲線。禍害無數學子的數學家萊布尼茨說過(雖然是錯誤的):
"大自然沒有跳躍。 Nature Does Not Make Jumps."
顯然,線性運動在真實情況下不可能實現,折線的彎折處實際上還是曲線,因為速度減到
0,無論如何是一個漸變的過程。但在程式碼組成的3C產品中,線性運動是可以實現的,
而且在Android OS的動畫中廣泛出現。打開一個App,圖示以勻速直線運動放大,然後運動
突然停止,十分生硬。
問題是,只要是曲線,我們都稱為"非線性"運動,但曲線的類型是無窮無盡的,合理的曲
線造就完美的動畫,怪異的曲線還不如直線。
https://i.imgur.com/x0klHxw.png

蘋果是如何設計非線性動畫的曲線的?iOS從擬物發跡,之後經歷了扁平化的洗禮,似乎
與擬物漸行漸遠。但是,iOS的動畫卻從未離開過現實中的物體,所有動畫曲線都使用了"
彈簧"這一物理模型作為參照,通過"彈力"讓手機系統變得流暢。
https://i.imgur.com/ZLvlU4l.png

‧彈簧的運動端是將要運動的物體;
‧彈簧的固定端是物體運動的終點;
‧整個彈簧系統處在水平面上;
通過調節彈簧的鬆緊程度、物體的質量以及系統中的阻力,我們能得到無數種運動曲線,
但每一種都不違和:因為它們都遵循著同一條物理法則(胡克定律),且完全符合人類在
現實生活中培養起來的物理直覺。
▼設置阻力為極大,物體運動到終點即停止,不會來回彈;
https://i.imgur.com/IXULcJc.png

▼設置阻力為極小,物體到達終點後會過衝,並處在震蕩之中;
https://i.imgur.com/lOMDX63.png

這些個"彈簧"具體對應了蘋果iOS 的哪些動畫呢?(大量動圖預警)
首先是主畫面與系統:
▼ 輕輕地返回主畫面
https://i.imgur.com/6W566ir.gif

▼ 用力返回主畫面
https://i.imgur.com/QlW57sE.gif

▼ 系統中幾乎所有可互動的元素都有彈性
https://i.imgur.com/3zy8iqj.gif

得益於蘋果嚴苛而統一的設計語言,"彈簧"動畫也充斥著第三方App。所有iOS 的列表都
自帶彈力,很直觀的反映了"列表已到頭"的訊息:
https://i.imgur.com/OBeAIau.gif

用心的開發者也會調用iOS 的動畫API,打磨App 的細節:
▼ 輕輕下拉選單
https://i.imgur.com/lobVFb9.gif

▼ 用力下拉選單
https://i.imgur.com/yfGgqix.gif

講到這兒,我相信各位對"順暢"有了更深的理解。幀率越高,系統就越順暢?並不,這要
看你在每一幀畫面中填入了什麼內容;動畫越花,系統就越順暢?並不,這取決於你的運
動軌跡是如何設計的。蘋果iOS的動畫看似複雜,其實僅僅遵循著現實生活中最簡單的原
理:彈性。通過胡克定律,iOS將各種動效整合在一起,既融入了系統,也融入了第三方
App開發的準則中,使使用者體驗連貫一致。這正應了蘋果首席設計師喬納森的那句話:
真正的簡約絕不是刪繁就簡,而是在紛繁中建立秩序。
True simplicity is derived from so much more than just the absence of clutter
and ornamentation. It's about bringing order to complexity.
—(原作者)上篇總結—
本來想在一個文章裡把"動畫設計" "互動"和"符合直覺"三個方面都講完,但沒想到
一個部分就能講出這麼多內容。如果各位對這個主題有興趣的話,我將繼續寫好剩下兩個
部分。再強調下,本文只是以iOS為例,探討手機系統的順暢性可以如何衡量,不針對特
定品牌也沒有任何貶低的意思。希望普通使用者和開發者都能從本文中得到啟發!
--
轉錄者心得:
其實在120Hz手機螢幕出現後,我自己也有去體驗過。雖然看起來更順了,但比起手中的
iOS手機來說總是感覺少了甚麼。看完本文就解惑了,因為iOS的動畫是以彈簧這個基礎來
設計,且原作者提到的一點就是:每幀畫面中的內容變化,造就動畫是否順暢。
這點其實我很有感觸,以前我還在用ZenFone 3的時候,拿朋友的iPhone 5s來比較,還是
會有5s比較順暢的感覺。我以前拿的Android手機,我都會把動畫改成1.5x,當時是因為
看起來比較順暢,但我想原理應該跟這篇一樣:因為每幀差距較小,所以看起來才會比較順。
其實非線性動畫不難發覺,Windows中也有用到:
https://i.imgur.com/In3JDOP.gif

好了 我的筆電快沒電了 等等有電繼續發
--
一天老婆跟我說她無聊,想讓我帶她找點刺激的事做做。我說,要不我們去吃霸王餐怎麼
樣?老婆開心的說好啊好啊。於是點完菜,我們找了一個靠門的位置坐下,趁她去洗手間
的時候,我偷偷把帳結了。她回來後開始吃飯,吃得差不多了,我悄聲問她,準備好沒有
。老婆激動的點點頭,然後我就拉著她跑了出來,一路上,老婆笑得好開心。
其實老婆也付了一遍。老闆想:每天都能碰到這樣浪漫的人就好了。
--
Tags:
手機
All Comments
By Michael
at 2020-06-11T20:14
at 2020-06-11T20:14
By Andy
at 2020-06-13T02:15
at 2020-06-13T02:15
By Edwina
at 2020-06-14T08:16
at 2020-06-14T08:16
By Charlie
at 2020-06-15T14:16
at 2020-06-15T14:16
By Mason
at 2020-06-16T20:17
at 2020-06-16T20:17
By Donna
at 2020-06-18T02:17
at 2020-06-18T02:17
By Mia
at 2020-06-19T08:18
at 2020-06-19T08:18
By Frederica
at 2020-06-20T14:19
at 2020-06-20T14:19
By Delia
at 2020-06-21T20:19
at 2020-06-21T20:19
By Belly
at 2020-06-23T02:20
at 2020-06-23T02:20
By Brianna
at 2020-06-24T08:21
at 2020-06-24T08:21
By Jacky
at 2020-06-25T14:21
at 2020-06-25T14:21
By Ethan
at 2020-06-26T20:22
at 2020-06-26T20:22
By Tracy
at 2020-06-28T02:22
at 2020-06-28T02:22
By Oliver
at 2020-06-29T08:23
at 2020-06-29T08:23
By Damian
at 2020-06-30T14:24
at 2020-06-30T14:24
By Megan
at 2020-07-01T20:24
at 2020-07-01T20:24
By Gilbert
at 2020-07-03T02:25
at 2020-07-03T02:25
By Hedwig
at 2020-07-04T08:25
at 2020-07-04T08:25
By Faithe
at 2020-07-05T14:26
at 2020-07-05T14:26
By Joe
at 2020-07-06T20:27
at 2020-07-06T20:27
By Mary
at 2020-07-08T02:27
at 2020-07-08T02:27
By Agatha
at 2020-07-09T08:28
at 2020-07-09T08:28
By Poppy
at 2020-07-10T14:29
at 2020-07-10T14:29
By Faithe
at 2020-07-11T20:29
at 2020-07-11T20:29
By Regina
at 2020-07-13T02:30
at 2020-07-13T02:30
By Caitlin
at 2020-07-14T08:30
at 2020-07-14T08:30
By Elma
at 2020-07-15T14:31
at 2020-07-15T14:31
By Oscar
at 2020-07-16T20:32
at 2020-07-16T20:32
By Rebecca
at 2020-07-18T02:32
at 2020-07-18T02:32
By Ina
at 2020-07-19T08:33
at 2020-07-19T08:33
By Joe
at 2020-07-20T14:34
at 2020-07-20T14:34
By Anthony
at 2020-07-21T20:34
at 2020-07-21T20:34
By Frederica
at 2020-07-23T02:35
at 2020-07-23T02:35
By Mason
at 2020-07-24T08:35
at 2020-07-24T08:35
By Hedda
at 2020-07-25T14:36
at 2020-07-25T14:36
By Ina
at 2020-07-26T20:37
at 2020-07-26T20:37
By Skylar DavisLinda
at 2020-07-28T02:37
at 2020-07-28T02:37
By Kyle
at 2020-07-29T08:38
at 2020-07-29T08:38
By Joseph
at 2020-07-30T14:38
at 2020-07-30T14:38
By Dorothy
at 2020-07-31T20:39
at 2020-07-31T20:39
By Skylar DavisLinda
at 2020-08-02T02:40
at 2020-08-02T02:40
By Doris
at 2020-08-03T08:40
at 2020-08-03T08:40
By Puput
at 2020-08-04T14:41
at 2020-08-04T14:41
By Brianna
at 2020-08-05T20:42
at 2020-08-05T20:42
By Sarah
at 2020-08-07T02:42
at 2020-08-07T02:42
By David
at 2020-08-08T08:43
at 2020-08-08T08:43
By Ethan
at 2020-08-09T14:43
at 2020-08-09T14:43
By Wallis
at 2020-08-10T20:44
at 2020-08-10T20:44
By Charlie
at 2020-08-12T02:45
at 2020-08-12T02:45
By Rachel
at 2020-08-13T08:45
at 2020-08-13T08:45
By Hedy
at 2020-08-14T14:46
at 2020-08-14T14:46
By Eartha
at 2020-08-15T20:46
at 2020-08-15T20:46
By Bethany
at 2020-08-17T02:47
at 2020-08-17T02:47
By Candice
at 2020-08-18T08:48
at 2020-08-18T08:48
By Regina
at 2020-08-19T14:48
at 2020-08-19T14:48
By Selena
at 2020-08-20T20:49
at 2020-08-20T20:49
By Olga
at 2020-08-22T02:50
at 2020-08-22T02:50
By Carol
at 2020-08-23T08:50
at 2020-08-23T08:50
By Thomas
at 2020-08-24T14:51
at 2020-08-24T14:51
By Andy
at 2020-08-25T20:51
at 2020-08-25T20:51
By Candice
at 2020-08-27T02:52
at 2020-08-27T02:52
By Mia
at 2020-08-28T08:53
at 2020-08-28T08:53
By Suhail Hany
at 2020-08-29T14:53
at 2020-08-29T14:53
By Edwina
at 2020-08-30T20:54
at 2020-08-30T20:54
By Aaliyah
at 2020-09-01T02:54
at 2020-09-01T02:54
By Susan
at 2020-09-02T08:55
at 2020-09-02T08:55
By Dora
at 2020-09-03T14:56
at 2020-09-03T14:56
By Belly
at 2020-09-04T20:56
at 2020-09-04T20:56
By Aaliyah
at 2020-09-06T02:57
at 2020-09-06T02:57
By Agnes
at 2020-09-07T08:58
at 2020-09-07T08:58
By Zanna
at 2020-09-08T14:58
at 2020-09-08T14:58
By Jack
at 2020-09-09T20:59
at 2020-09-09T20:59
By William
at 2020-09-11T02:59
at 2020-09-11T02:59
By Daniel
at 2020-09-12T09:00
at 2020-09-12T09:00
By Hedda
at 2020-09-13T15:01
at 2020-09-13T15:01
By Tom
at 2020-09-14T21:01
at 2020-09-14T21:01
By Bennie
at 2020-09-16T03:02
at 2020-09-16T03:02
By Oscar
at 2020-09-17T09:02
at 2020-09-17T09:02
By Tom
at 2020-09-18T15:03
at 2020-09-18T15:03
By Tom
at 2020-09-19T21:04
at 2020-09-19T21:04
By Skylar DavisLinda
at 2020-09-21T03:04
at 2020-09-21T03:04
By Liam
at 2020-09-22T09:05
at 2020-09-22T09:05
By Franklin
at 2020-09-23T15:06
at 2020-09-23T15:06
By George
at 2020-09-24T21:06
at 2020-09-24T21:06
By Anonymous
at 2020-09-26T03:07
at 2020-09-26T03:07
By Victoria
at 2020-09-27T09:07
at 2020-09-27T09:07
By Frederica
at 2020-09-28T15:08
at 2020-09-28T15:08
By Puput
at 2020-09-29T21:09
at 2020-09-29T21:09
By Brianna
at 2020-10-01T03:09
at 2020-10-01T03:09
By Heather
at 2020-10-02T09:10
at 2020-10-02T09:10
By Mason
at 2020-10-03T15:11
at 2020-10-03T15:11
By Ethan
at 2020-10-04T21:11
at 2020-10-04T21:11
By Lydia
at 2020-10-06T03:12
at 2020-10-06T03:12
By Edward Lewis
at 2020-10-07T09:12
at 2020-10-07T09:12
By Margaret
at 2020-10-08T15:13
at 2020-10-08T15:13
By Delia
at 2020-10-09T21:14
at 2020-10-09T21:14
By Franklin
at 2020-10-11T03:14
at 2020-10-11T03:14
By Hedy
at 2020-10-12T09:15
at 2020-10-12T09:15
By Madame
at 2020-10-13T15:15
at 2020-10-13T15:15
By Una
at 2020-10-14T21:16
at 2020-10-14T21:16
By Emily
at 2020-10-16T03:17
at 2020-10-16T03:17
By Dora
at 2020-10-17T09:17
at 2020-10-17T09:17
By Steve
at 2020-10-18T15:18
at 2020-10-18T15:18
By Zora
at 2020-10-19T21:19
at 2020-10-19T21:19
By Ethan
at 2020-10-21T03:19
at 2020-10-21T03:19
By Frederic
at 2020-10-22T09:20
at 2020-10-22T09:20
By Harry
at 2020-10-23T15:20
at 2020-10-23T15:20
By Eartha
at 2020-10-24T21:21
at 2020-10-24T21:21
By Hedda
at 2020-10-26T03:22
at 2020-10-26T03:22
By Emily
at 2020-10-27T09:22
at 2020-10-27T09:22
Related Posts
台哥大合約未到期想購機
By Skylar Davis
at 2020-06-10T14:13
at 2020-06-10T14:13
家長電信小額付費未關閉 小六生偷刷5.5萬
By Iris
at 2020-06-10T13:50
at 2020-06-10T13:50
台灣大衝5G 採購137億元
By Emma
at 2020-06-10T13:22
at 2020-06-10T13:22
SONY Xperia 1 II 展示機體驗心得
By Genevieve
at 2020-06-10T13:18
at 2020-06-10T13:18
Google App 深色模式
By Thomas
at 2020-06-10T13:05
at 2020-06-10T13:05