詳解為什麼iOS是最順暢的系統(下) - 手機討論
By Odelette
at 2020-06-10T14:50
at 2020-06-10T14:50
Table of Contents
ps.本文轉錄自it之家的it圈子 非新聞
轉錄者註:時常看到手機板有各種吵為甚麼iOS比較順的問題,卻沒有人能提出證據性的解
釋,希望透過這篇文章能讓大家來瞭解這兩大作業系統中,iOS的優勢在哪裡,並讓大家
更
能體會使用者體驗的重要性。
本文為下文
https://quan.ithome.com/0/655/094.htm
https://quan.ithome.com/0/655/841.htm
部分詞語修改為台灣用語
--
本文帖將繼續介紹另外兩個顯著影響系統流暢度的因素:
‧互動方式:全螢幕設計移除了手機正面的實體按鍵,手勢操作真的比按鈕好嗎?
‧符合直覺:手機系統的順暢不僅體現在動畫上,還體現在邏輯中。
本文旨在探討"何謂順暢"這個開放式問題。我(原作)以iOS為例子,純粹因為iOS在"順暢"這
方面做的比較完善,方便我(原作)進行展示、說明。安卓OS擁有許多iOS缺少的功能,比如
應用分身、小窗模式、全局返回等等,但安卓OS的順暢度參差不齊也是事實,我得結合多
個系統的
特點才能把事情說清楚,這會讓本文顯得混亂。
廢話不多說,開始正文。我(原作)在這兒提前感謝各位讀者耐心等GIF圖加載
--
Part Two:別讓"動畫"成了"延遲"
一個很簡單的事實:我們使用手來完成一生中大部分的任務。自人類700萬年前從黑
猩猩中分離出來至今,我們使用過的工具不勝枚舉,但我們的手並沒有太大變化:通
過精密的肌肉運動,僅僅十個手指可以實現近乎無限的操作。
https://i.imgur.com/R6kjWwe.png

隨著人類科技的發展,我們使用的工具愈加先進,但也愈加抽象。樸素的工具,如錘子、
榔頭、剪刀,它們沒有任何按鈕,使用前無需學習,能達到看到就會用的程度;複雜的工
具,如手機、電腦,它們使用按鈕來操作,用戶如果不認得漢字或字母,想愉快地使用就
很難了。
▼也許每個人都會用"剪刀",但不是每個人都會用"剪切"
https://s1.ax1x.com/2020/06/07/tRQImD.gif

歷史證明,受歡迎的設計都是簡潔易用的。13年前,實體按鍵是手機不可分割的一部分,
鍵盤區域有時會比螢幕還大。使用者透過十字方向鍵控制選框,進而和系統、App進行
互動。我們靈巧的雙手被塑膠按鍵限制在了狹小的空間內,效率低下。
▼ 經典機型:諾基亞N95
https://s1.ax1x.com/2020/06/07/tRQo0e.gif

2007年,首代iPhone用一整塊觸控螢幕取代了實體鍵盤,造就了現代智慧手機的雛形。
喬布斯將"按鍵手機"革新為"觸控手機",目的很明確:虛擬按鈕能隨App的切換而改變,且
使用者可以直接與按鈕互動。這好比射擊遊戲中,滑鼠玩家會比手柄玩家操作更加精準:
使用手指操縱工具的人類,當然適合用手指互動內容。
▼ 經典機型:iPhone 3GS
https://i.imgur.com/YI6Sn2i.png

值得注意的是,儘管智慧型手機系統使用多點觸控、擬物、過渡動畫等一系列細節讓使用
手機更加自然,但手機系統的運作始終遵守四個步驟,這裡以"打開手電筒"為例:
1.使用者大腦 :環境太暗,需要打開手機的手電筒;
2.使用者手指 :對準"手電筒"按鈕按下去;
3.過渡動畫 :模擬手電筒開啟的過程;
4.觸發功能 :開啟後置閃光燈。
https://i.imgur.com/urtXbca.png

上篇文章中,我們將勻速直線運動的動畫成為" 線性動畫";同樣,因為以上四個步驟是
單向、直線排列的,我們稱這種操作邏輯為"線性互動"。使用者按下按鈕,系統執行這個
按鈕對應的功能,如同打字般一一對應。過渡動畫在這類互動邏輯中是多餘的,一些使用
者甚至會把動畫效果關閉,以取得更快的反應速度。
▼ 左:動畫開啟;右:動畫關閉
https://s1.ax1x.com/2020/06/07/tRQfl6.gif

一般來說,過渡動畫持續時間較短,且啟動App需要一段載入時間,大部分使用者都接受在
"操作"與"功能"間加入"動畫"來銜接。這能使手機系統更加流暢。不過,正如打字時會按
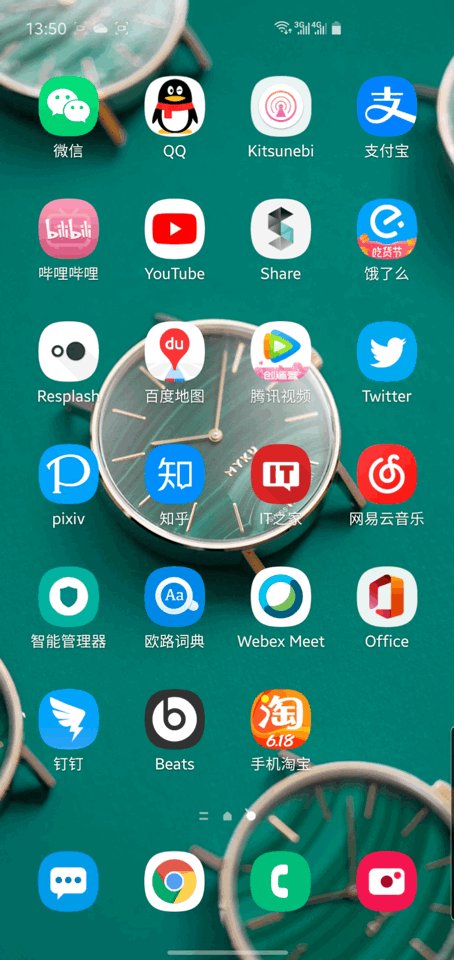
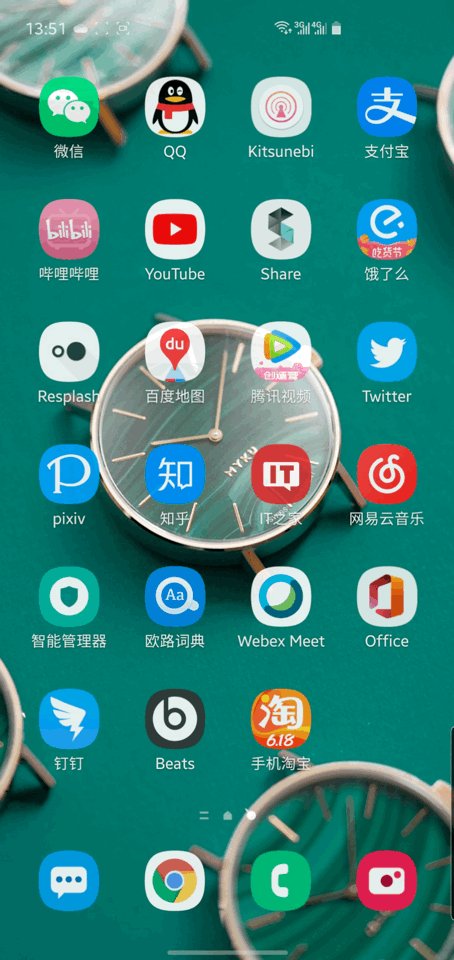
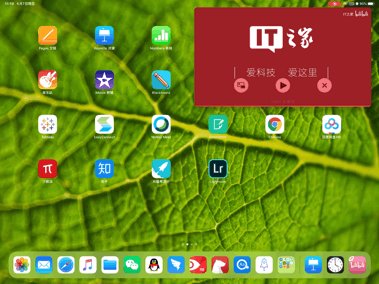
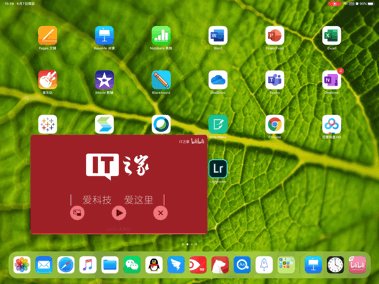
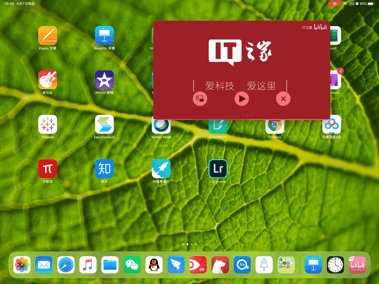
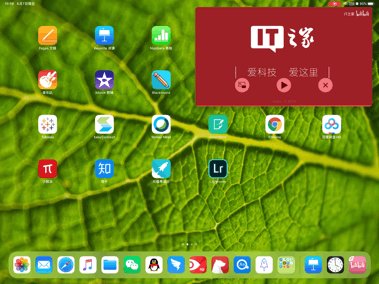
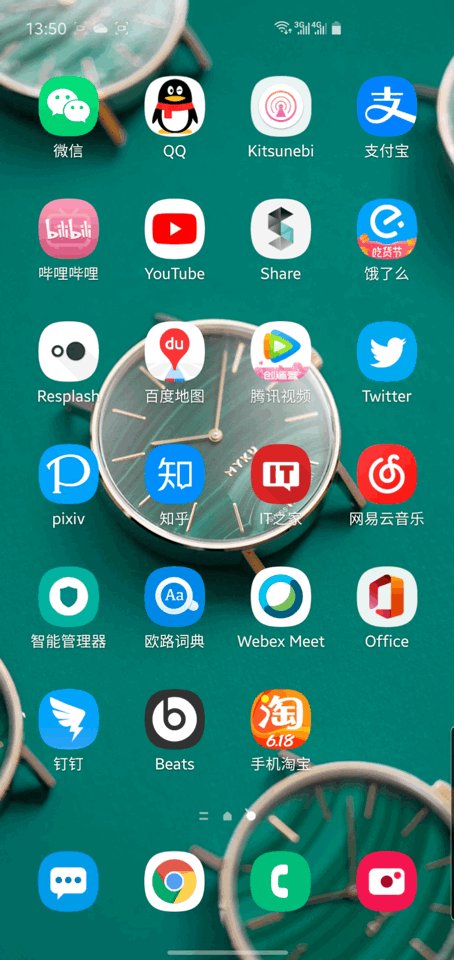
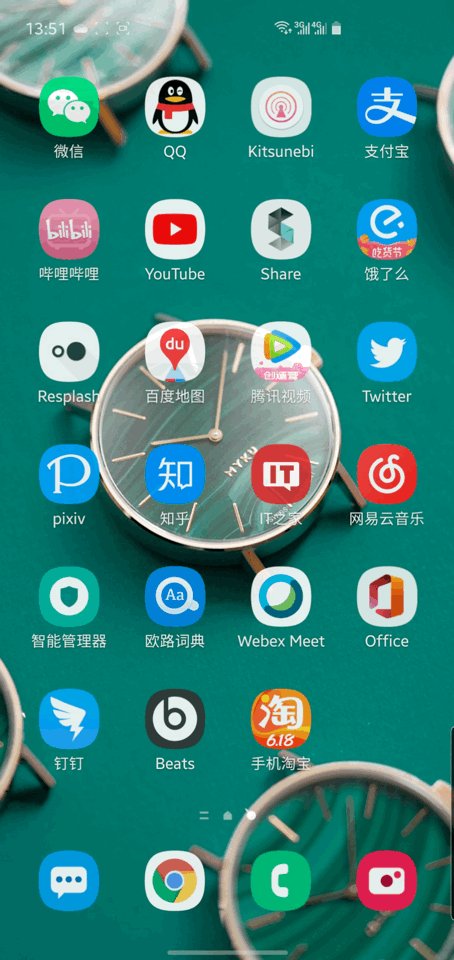
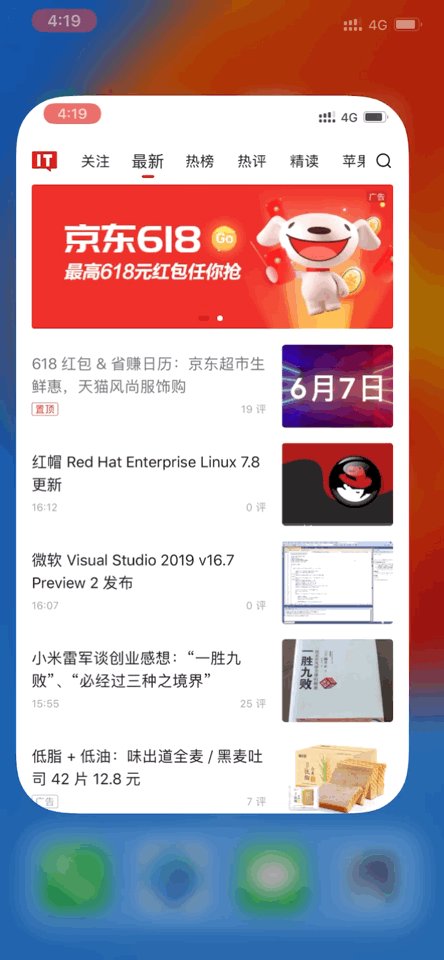
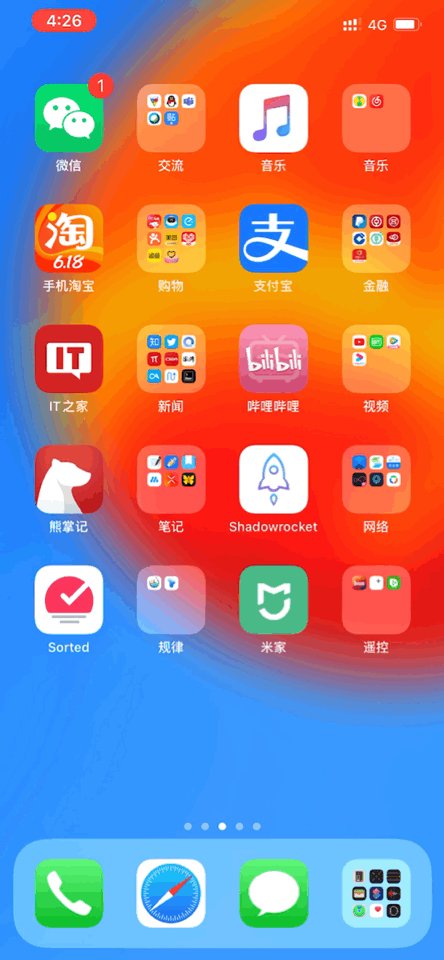
錯鍵,用戶執行功能時也難免有失誤。舉個例子,我本想打開IT之家,但不小心點擊了雲
音樂,這該怎麼辦?按照"線性互動"的流程:
▼不小心點擊"雲音樂" → 等待動畫結束 →點擊Home鍵→ 等待動畫結束 →點擊"IT之家
" → 等待動畫結束 →程式開啟
https://s1.ax1x.com/2020/06/07/tRQyTJ.gif

此時,起到銜接作用的動畫反而造成了操作間的延遲,使用者的流暢體驗被破壞。
為了解決這個問題,我們不妨想想使用樸素工具,如剪刀我們的操作邏輯是怎樣的:
1.使用者大腦 :沿著引導線裁紙;
2.使用者手指 :將剪刀對準線條;
3.過渡動畫 :一邊剪紙,一邊修正方向,使✂終在線條上;
4.觸發功能 :窗花。
https://s1.ax1x.com/2020/06/07/tRQWSx.gif

以上邏輯與"線性互動"有個重要區別:系統會實時對"動作"給予回應,使用者並非"思考"完
畢再實施"動作",而是一邊"思考"一邊修正"動作"。換句話說,"動畫"不僅起到過渡的作
用,還留給使用者"思考"與"動作"的時間。我稱這種操作邏輯為"非線性互動"。
▼ 鑑別某個系統的"過渡動畫"是否是多餘的,只要把動畫關掉,然後看看手機的使用是
否受影響即可。iPhone 開與不開動畫,完全是兩種手機。
https://s1.ax1x.com/2020/06/07/tRQ2f1.gif

想把"智慧型手機"設計成"剪刀"✂ 僅靠點按這類只有"點—不點"兩種狀態的動作是
很難實現的;如果剪刀✂ 有"開—關"兩種狀態,那一刀下去手指多半會斷。我們需要
用"手勢"替換"按鈕",通過檢查手勢中的各種訊息去揣測用戶的意圖,最終觸發某個功能
此時,"動畫"並非填補"操作"與"功能"的裝飾,而是實時反應使用者手勢的訊號。MIUI 12
發布後,大家津津樂道的"可打斷動畫",就是其中一種特性。
https://s1.ax1x.com/2020/06/07/tRQsw4.gif

需要指出的是,這並非"動畫"被打斷了,而是手機系統即使在動畫之中,也會實時反應使
用者的觸控動作。讀者可以試一試,下面這些動作,您的手機是否能做到:
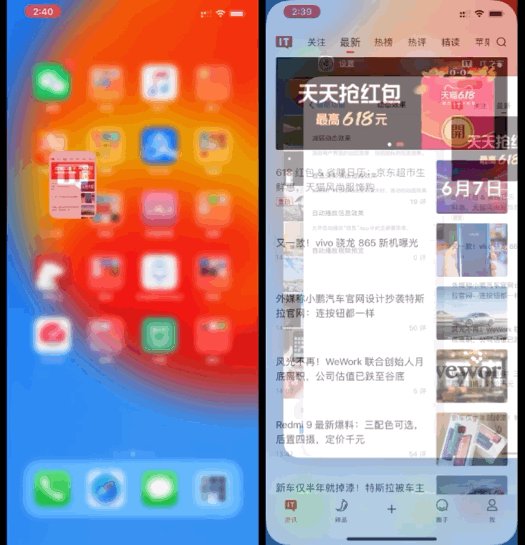
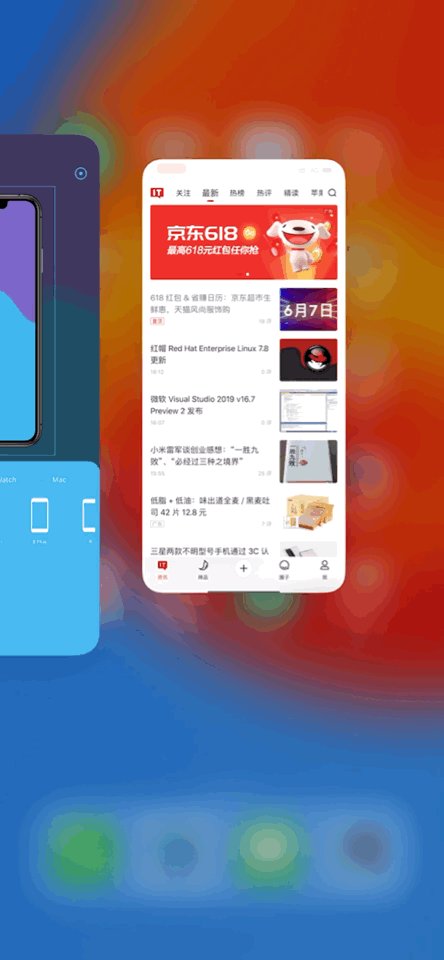
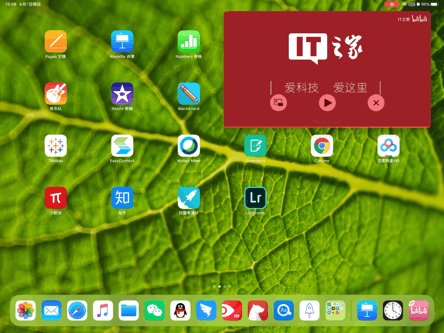
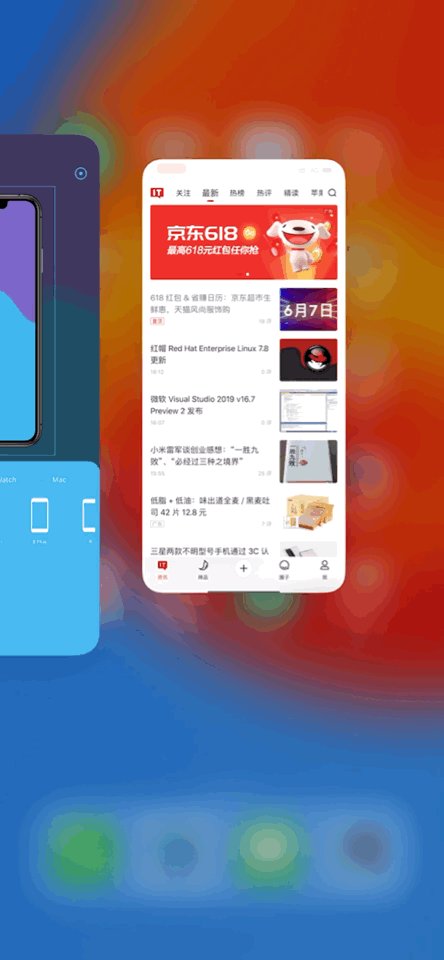
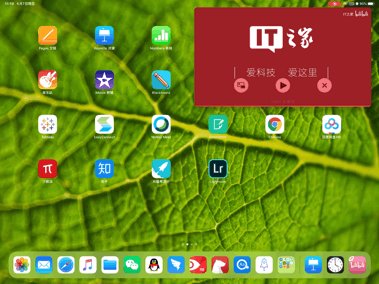
▼ 開啟App 時,你可以同時啟動多工介面,App視窗會移動到手指位置
https://s1.ax1x.com/2020/06/07/tRQrmF.gif

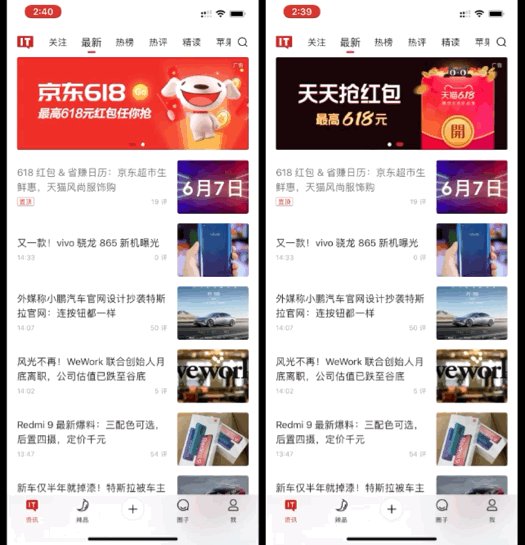
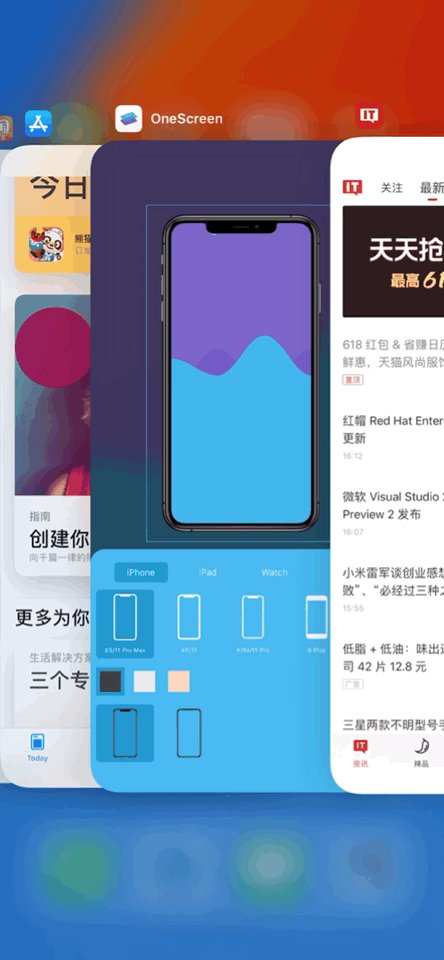
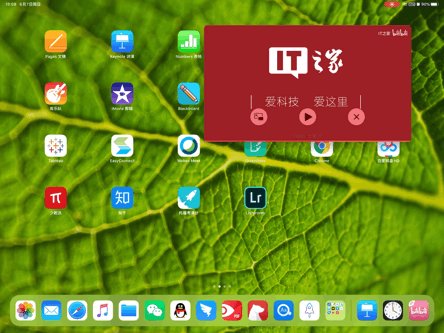
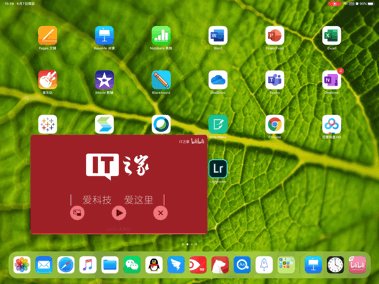
▼ 開啟App 時,你不用等App 完全打開,就能進行互動
https://s1.ax1x.com/2020/06/07/tRQ0yT.gif

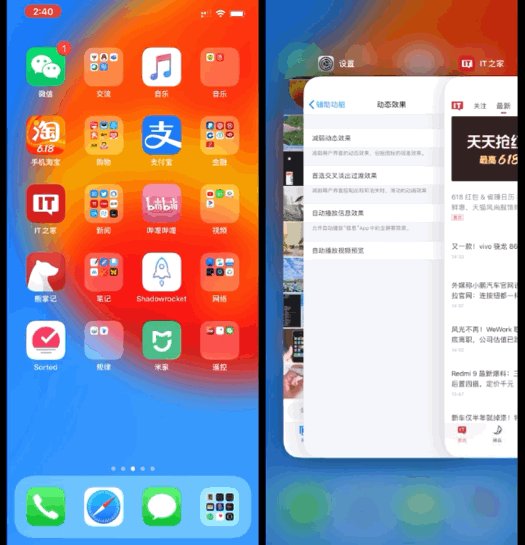
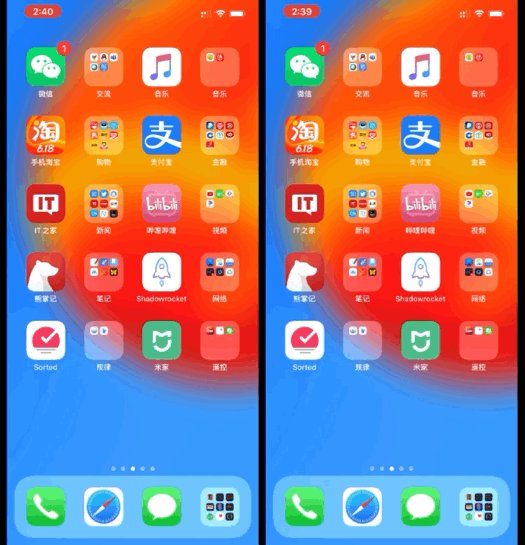
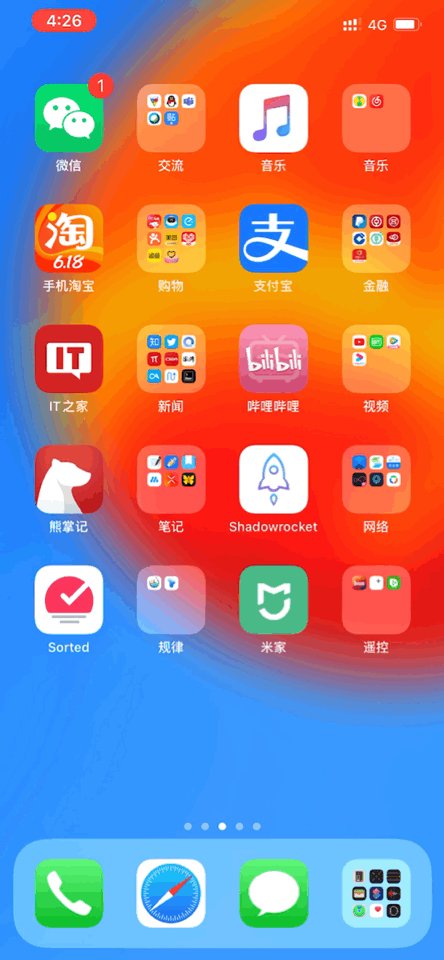
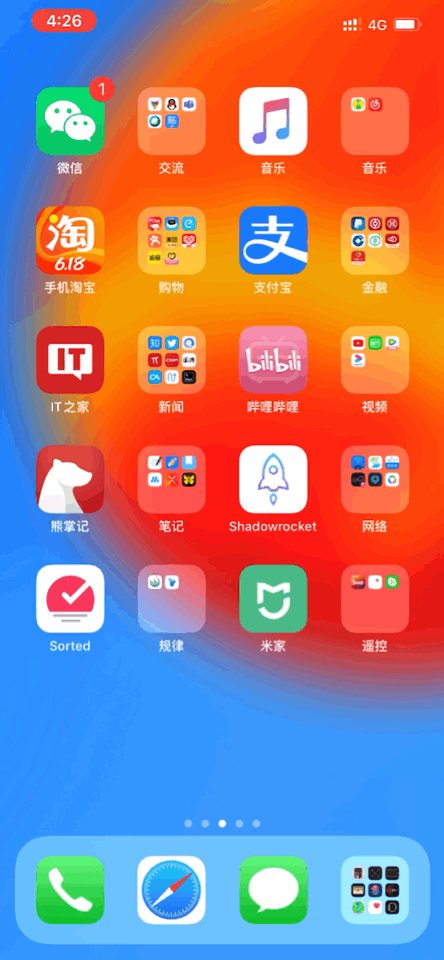
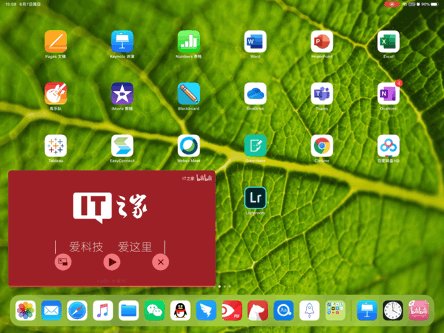
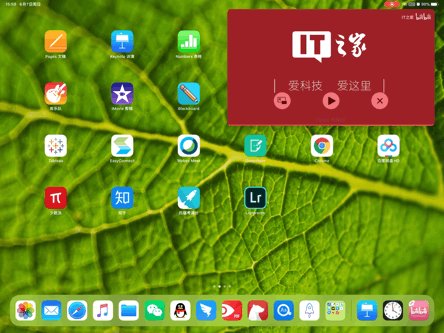
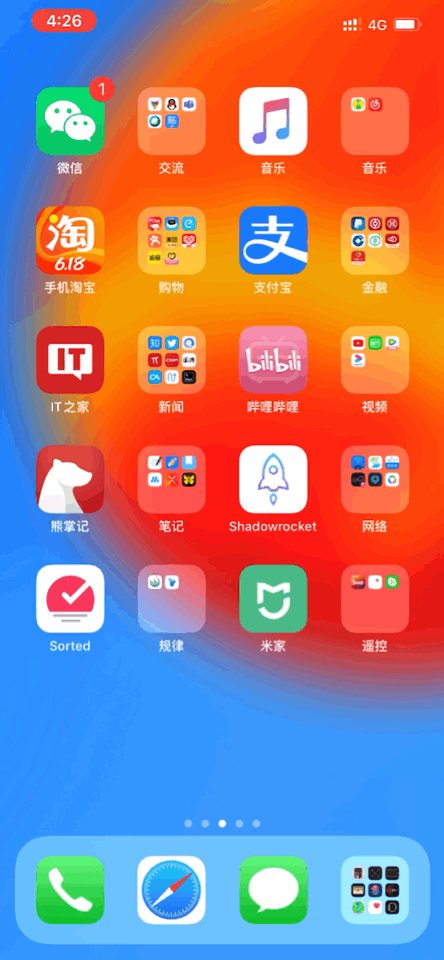
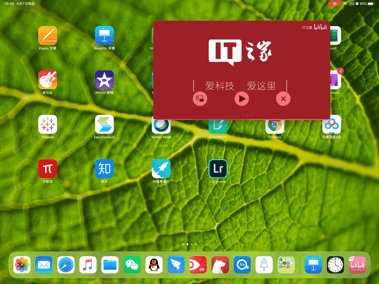
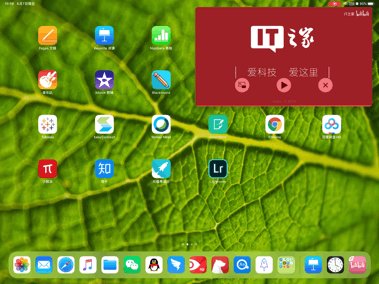
▼ 關閉App 時,你不用等App 圖標歸位,就能滑動桌面
https://s1.ax1x.com/2020/06/07/tRQNYn.gif

大家喜歡把iOS的這些細節描述成"精緻的動畫",實際上,這是蘋果改良人機互動邏輯後
,產生的附帶品罷了。如同✂,你控制工具時手指的速度、力度都會影響最終呈現的效
果;如果觸控螢幕僅僅記錄下手指的位置,那我完全可以把"螢幕"當作扁平化的"鍵盤"。
iOS (沒砍3D Touch前)會記錄每一次觸控的位置、速率、速度、力度等訊息,並分析這
些訊息來判斷使用者意圖。
https://i.imgur.com/W6eCIk0.png

▼以移動"畫中畫"為例,系統需要通過手勢判斷使用者想把"畫中畫"放在哪裡。
如果僅僅記錄手指的位置,那系統只能用"就近吸附"的方式定位浮動視窗
https://s1.ax1x.com/2020/06/07/tRQck9.gif

▼ iOS記錄了手勢的速度(矢量),即便小窗沒有移動到角落,系統也能知道,使用者是
想把視窗向角落移動
https://s1.ax1x.com/2020/06/07/tRQgYR.gif

如果各位的手機支持"小窗模式",不妨開啟小窗拖動看看,你的快速滑動和慢速滑動是否
有分別。說實話,某些系統用不同位置上滑來觸發"返回" "主畫面" "多工"這三種動作
,或者用螢幕邊緣側滑來觸發"返回",這不是非線性的手勢操作,只不過是把原本用"點
擊"就能觸發的按鈕,改成用"滑動"觸發罷了。我相信喜歡"點按返回"而不是"側滑返回"
的Android 使用者不在少數。
▼ "全局側滑返回"會遮住App 正常的側邊選單,互動上存在矛盾
https://i.imgur.com/EkXKxoV.png

▼ 雖然和iOS 一樣都是上滑返回主畫面,但如果交互邏輯仍是線性的,"手勢"和"按鈕"
並沒有區別
https://i.imgur.com/qHrcYPM.jpg

這裡,我想表揚下MIUI12。除了可打斷的動畫外,MIUI12 的"超級壁紙"將"非線性動畫"
引入到"主畫面-鎖定畫面-關閉螢幕"這iOS 也尚未考慮到的部分中來。
▼ "關閉螢幕-鎖定畫面"可以像踢球一樣來回滾動
https://s1.ax1x.com/2020/06/07/tRQdS0.gif

--
Part Three:符合直覺-使用者所想,系統所示
最後一部分,可能和系統中"會動的部分"無關,僅僅是一些細節。也許你沒有注意到,人
類都擁有"預知未來"的能力。走路時,我們會避開前方的障礙物;打雷時,我們會提前尋
找避雨的地方;而使用手機時,我們根據現實生活中培養起來的直覺,來預測系統的下一
步動作。
▼細看下面的動畫,你會覺得很靠北
https://s1.ax1x.com/2020/06/07/tRQJoj.gif

首先是系統和第三方App 的一致性。
在文章中舉的例子多為主畫面相關的操作,比如打開App、關閉App;實際上,使用者在使
用手機時,停留在主畫面時間相比使用App的時間,可以說是極少了。縱使你的桌面做
得再好,如果App裡的動畫仍是生硬的,那使用者反而會因為系統與程式間強烈的反差而難
受。淘寶、京東這類購物App,因為展示商品與廣告推銷需要,常把界面打扮的花里胡哨
。在iOS平台,就算開發者脫離蘋果的設計語言放飛自我,動畫效果和iOS仍是一致的。
▼ 大部分列表都有彈性
https://s1.ax1x.com/2020/06/07/tRQBOU.gif

▼ App 中返回上一頁的操作是非線性的
https://s1.ax1x.com/2020/06/07/tRQtFs.gif

其次是頁面移動的方向具有空間連續性。
比如,被我滑動到右邊的頁面,應該從右邊回來,而不是上面或下面。不然,就算動畫是
順暢的,使用者也無法感知到系統的連貫性。
▼左:頁面向上浮現,但卻向右退出;右:頁面從右邊出現,並返回右邊
https://s1.ax1x.com/2020/06/07/tRQGwQ.gif

最後是系統UI 設計在不同界面的一致性。
▼因為手機螢幕使用了較大的圓角,使用者會傾向認為,App視窗也是同樣大小的圓角矩形
https://qimg.ithome.com/image/2020/06/07/6372716232544344149901760.png

▼因為系統使用了觸控條來指示上滑返回主畫面,使用者會傾向認為,其他可以互動的元素
也應該有此觸控條
https://qimg.ithome.com/image/2020/06/07/6372716232675103561401822.png

— 寫在最後—
我(原作)用了兩個文章的篇幅,介紹了衡量手機系統順暢性的三個方面:動畫設計,互動
方式,以及符合直覺的細節。
所謂順暢,首先要滿足我們的眼球,至少不能在視覺上給使用留下卡頓、撕裂的印象;之
後要符合人類使用工具的習慣,始終回應來自使用者的動作作,盡量減少延遲;最後要迎合
我們腦中的邏輯,讓使用者能通過前一步預判後一步。滿足這三點,手機系統就能在外觀、
運作與內核三方面獲得順暢性。
最近發布的MIUI12,因為一些設計與iOS雷同,在數碼圈造成了爭議。要我(原作)說,除去
把通知中心和操控中心分別放到左上角和右上角這點照抄了iOS,MIUI12的其他部分與iOS是
良性趨同,是值得肯定的。趨同設計在數碼圈裡很常見,比如Yoga Book與Surface Book的
鉸鏈,兩者都想把筆電向書本靠攏,於是都在鉸鏈部分採用了類似書脊的結構。
https://qimg.ithome.com/image/2020/06/07/6372716232813676298861142.png

在全螢幕時代,"手勢"取代"按鈕"是大趨勢。基於物理現象的動畫也好、非線性的互動方
式也好、統一的系統UI設計也好,這些東西沒有專利可言。的確,因為蘋果註冊了列表回
彈的專利,所以大部分安卓OS只能用一圈波紋來表示列表的盡頭。但小米、華為、索尼等
廠商,它們想出了不同於iOS的方式,在系統級程式中實現了列表回彈,這足以說明一兩
個專利並不會讓其他系統全軍覆沒。缺的是廠商的技術實力,或者對系統順暢性的重視程
度。
MIUI12的"米柚光錐動效架構"是一個良好的開端,它的存在說明安卓OS是可以繞過谷歌進
行底層動畫改動的。大家應該鼓勵各個廠商積極跟進行業裡先進的設計方案,客觀評判不
同品牌的優劣,取長補短,而不是A壓倒B。
--
轉錄者心得:
iOS能讓整體系統看起來那麼順的原因,還有一個重要因素是:嚴格的設計語言。
每個APP遵循良好的設計語言,在整體系統來看的話,無論是系統程式還是第三方軟體,
都會看起來很一體,這樣就不會發生明明在桌面或是系統程式很順暢,但卻進去APP又是另
一種體驗。
有些人可能會說,我都沒有感覺,可能只是你沒感覺到,又或者是現在系統可能更精進了
但Android設計語言大量採用線性動畫這件事情卻是事實不變的
其實非線性動畫,很早就有出現過,包括大家所說的WP動態磚也是。
HTC也是其中之一
https://www.youtube.com/watch?v=fYnIz4wAjTE
可以看到HTC的解鎖環的那個彈簧動畫效果
以及進入主畫面旋轉ease in的效果
只可惜這東西再也不復見了
很高興看到越來越多廠商重視使用者體驗這一塊,希望Google也能將這種非線性動畫體驗
當作設計標竿,現今Android對設計語言也越來越重視了,像是介面元素位置不能亂改之類
的。
--
一天老婆跟我說她無聊,想讓我帶她找點刺激的事做做。我說,要不我們去吃霸王餐怎麼
樣?老婆開心的說好啊好啊。於是點完菜,我們找了一個靠門的位置坐下,趁她去洗手間
的時候,我偷偷把帳結了。她回來後開始吃飯,吃得差不多了,我悄聲問她,準備好沒有
。老婆激動的點點頭,然後我就拉著她跑了出來,一路上,老婆笑得好開心。
其實老婆也付了一遍。老闆想:每天都能碰到這樣浪漫的人就好了。
--
轉錄者註:時常看到手機板有各種吵為甚麼iOS比較順的問題,卻沒有人能提出證據性的解
釋,希望透過這篇文章能讓大家來瞭解這兩大作業系統中,iOS的優勢在哪裡,並讓大家
更
能體會使用者體驗的重要性。
本文為下文
https://quan.ithome.com/0/655/094.htm
https://quan.ithome.com/0/655/841.htm
部分詞語修改為台灣用語
--
本文帖將繼續介紹另外兩個顯著影響系統流暢度的因素:
‧互動方式:全螢幕設計移除了手機正面的實體按鍵,手勢操作真的比按鈕好嗎?
‧符合直覺:手機系統的順暢不僅體現在動畫上,還體現在邏輯中。
本文旨在探討"何謂順暢"這個開放式問題。我(原作)以iOS為例子,純粹因為iOS在"順暢"這
方面做的比較完善,方便我(原作)進行展示、說明。安卓OS擁有許多iOS缺少的功能,比如
應用分身、小窗模式、全局返回等等,但安卓OS的順暢度參差不齊也是事實,我得結合多
個系統的
特點才能把事情說清楚,這會讓本文顯得混亂。
廢話不多說,開始正文。我(原作)在這兒提前感謝各位讀者耐心等GIF圖加載
--
Part Two:別讓"動畫"成了"延遲"
一個很簡單的事實:我們使用手來完成一生中大部分的任務。自人類700萬年前從黑
猩猩中分離出來至今,我們使用過的工具不勝枚舉,但我們的手並沒有太大變化:通
過精密的肌肉運動,僅僅十個手指可以實現近乎無限的操作。
https://i.imgur.com/R6kjWwe.png

隨著人類科技的發展,我們使用的工具愈加先進,但也愈加抽象。樸素的工具,如錘子、
榔頭、剪刀,它們沒有任何按鈕,使用前無需學習,能達到看到就會用的程度;複雜的工
具,如手機、電腦,它們使用按鈕來操作,用戶如果不認得漢字或字母,想愉快地使用就
很難了。
▼也許每個人都會用"剪刀",但不是每個人都會用"剪切"
https://s1.ax1x.com/2020/06/07/tRQImD.gif

歷史證明,受歡迎的設計都是簡潔易用的。13年前,實體按鍵是手機不可分割的一部分,
鍵盤區域有時會比螢幕還大。使用者透過十字方向鍵控制選框,進而和系統、App進行
互動。我們靈巧的雙手被塑膠按鍵限制在了狹小的空間內,效率低下。
▼ 經典機型:諾基亞N95
https://s1.ax1x.com/2020/06/07/tRQo0e.gif

2007年,首代iPhone用一整塊觸控螢幕取代了實體鍵盤,造就了現代智慧手機的雛形。
喬布斯將"按鍵手機"革新為"觸控手機",目的很明確:虛擬按鈕能隨App的切換而改變,且
使用者可以直接與按鈕互動。這好比射擊遊戲中,滑鼠玩家會比手柄玩家操作更加精準:
使用手指操縱工具的人類,當然適合用手指互動內容。
▼ 經典機型:iPhone 3GS
https://i.imgur.com/YI6Sn2i.png

值得注意的是,儘管智慧型手機系統使用多點觸控、擬物、過渡動畫等一系列細節讓使用
手機更加自然,但手機系統的運作始終遵守四個步驟,這裡以"打開手電筒"為例:
1.使用者大腦 :環境太暗,需要打開手機的手電筒;
2.使用者手指 :對準"手電筒"按鈕按下去;
3.過渡動畫 :模擬手電筒開啟的過程;
4.觸發功能 :開啟後置閃光燈。
https://i.imgur.com/urtXbca.png

上篇文章中,我們將勻速直線運動的動畫成為" 線性動畫";同樣,因為以上四個步驟是
單向、直線排列的,我們稱這種操作邏輯為"線性互動"。使用者按下按鈕,系統執行這個
按鈕對應的功能,如同打字般一一對應。過渡動畫在這類互動邏輯中是多餘的,一些使用
者甚至會把動畫效果關閉,以取得更快的反應速度。
▼ 左:動畫開啟;右:動畫關閉
https://s1.ax1x.com/2020/06/07/tRQfl6.gif

一般來說,過渡動畫持續時間較短,且啟動App需要一段載入時間,大部分使用者都接受在
"操作"與"功能"間加入"動畫"來銜接。這能使手機系統更加流暢。不過,正如打字時會按
錯鍵,用戶執行功能時也難免有失誤。舉個例子,我本想打開IT之家,但不小心點擊了雲
音樂,這該怎麼辦?按照"線性互動"的流程:
▼不小心點擊"雲音樂" → 等待動畫結束 →點擊Home鍵→ 等待動畫結束 →點擊"IT之家
" → 等待動畫結束 →程式開啟
https://s1.ax1x.com/2020/06/07/tRQyTJ.gif

此時,起到銜接作用的動畫反而造成了操作間的延遲,使用者的流暢體驗被破壞。
為了解決這個問題,我們不妨想想使用樸素工具,如剪刀我們的操作邏輯是怎樣的:
1.使用者大腦 :沿著引導線裁紙;
2.使用者手指 :將剪刀對準線條;
3.過渡動畫 :一邊剪紙,一邊修正方向,使✂終在線條上;
4.觸發功能 :窗花。
https://s1.ax1x.com/2020/06/07/tRQWSx.gif

以上邏輯與"線性互動"有個重要區別:系統會實時對"動作"給予回應,使用者並非"思考"完
畢再實施"動作",而是一邊"思考"一邊修正"動作"。換句話說,"動畫"不僅起到過渡的作
用,還留給使用者"思考"與"動作"的時間。我稱這種操作邏輯為"非線性互動"。
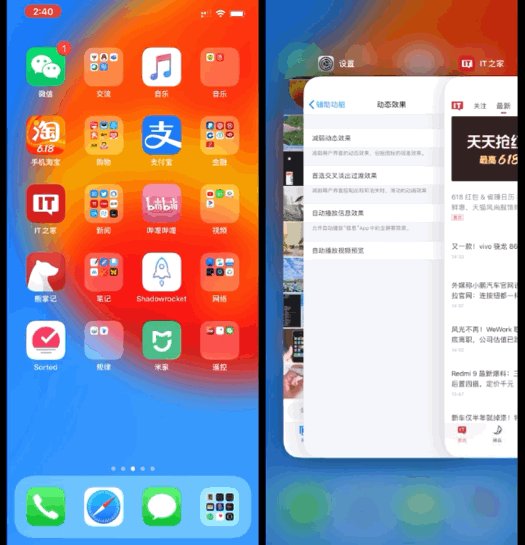
▼ 鑑別某個系統的"過渡動畫"是否是多餘的,只要把動畫關掉,然後看看手機的使用是
否受影響即可。iPhone 開與不開動畫,完全是兩種手機。
https://s1.ax1x.com/2020/06/07/tRQ2f1.gif

想把"智慧型手機"設計成"剪刀"✂ 僅靠點按這類只有"點—不點"兩種狀態的動作是
很難實現的;如果剪刀✂ 有"開—關"兩種狀態,那一刀下去手指多半會斷。我們需要
用"手勢"替換"按鈕",通過檢查手勢中的各種訊息去揣測用戶的意圖,最終觸發某個功能
此時,"動畫"並非填補"操作"與"功能"的裝飾,而是實時反應使用者手勢的訊號。MIUI 12
發布後,大家津津樂道的"可打斷動畫",就是其中一種特性。
https://s1.ax1x.com/2020/06/07/tRQsw4.gif

需要指出的是,這並非"動畫"被打斷了,而是手機系統即使在動畫之中,也會實時反應使
用者的觸控動作。讀者可以試一試,下面這些動作,您的手機是否能做到:
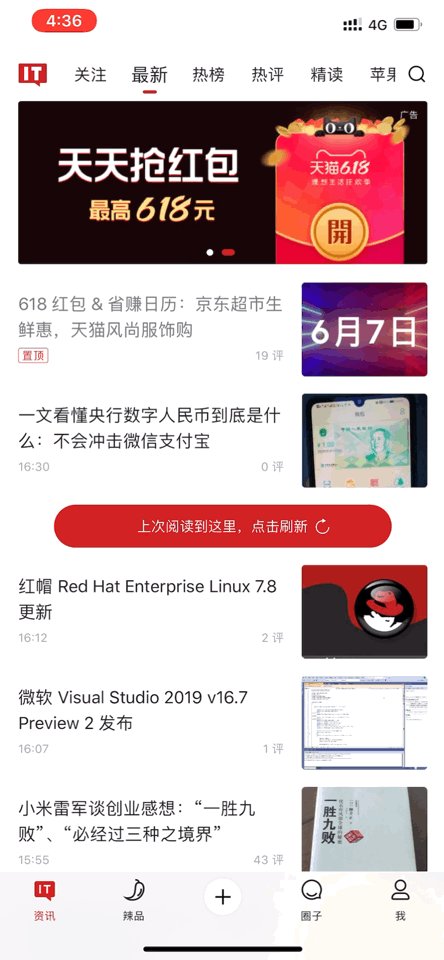
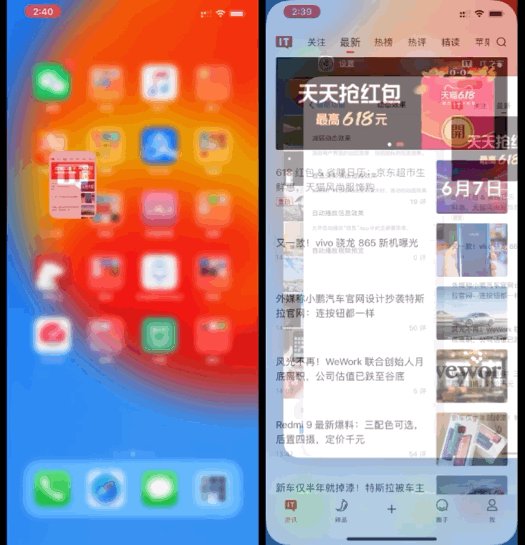
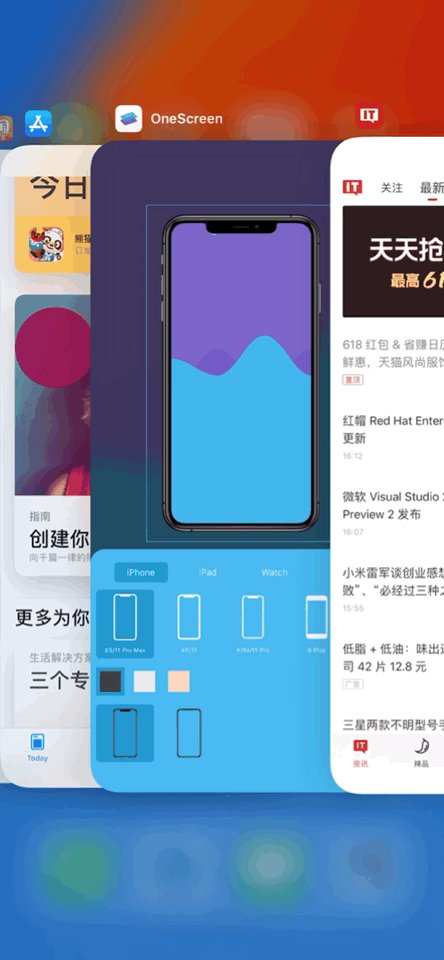
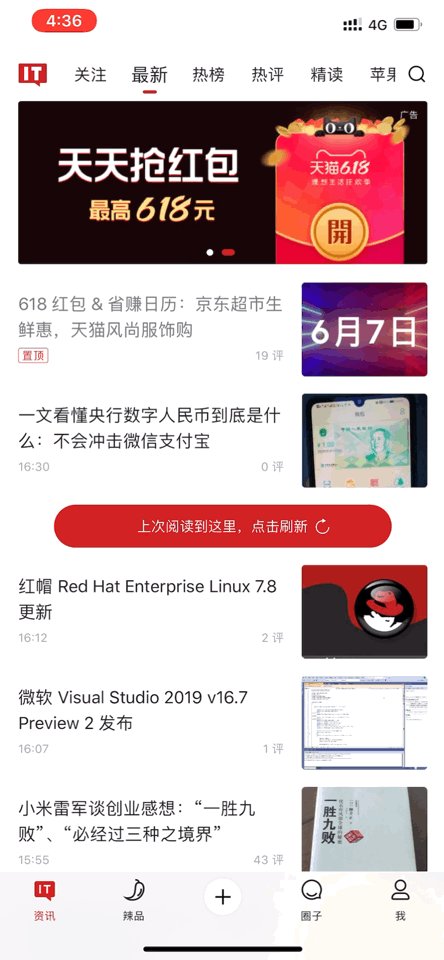
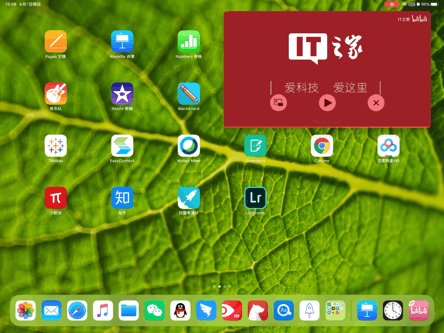
▼ 開啟App 時,你可以同時啟動多工介面,App視窗會移動到手指位置
https://s1.ax1x.com/2020/06/07/tRQrmF.gif

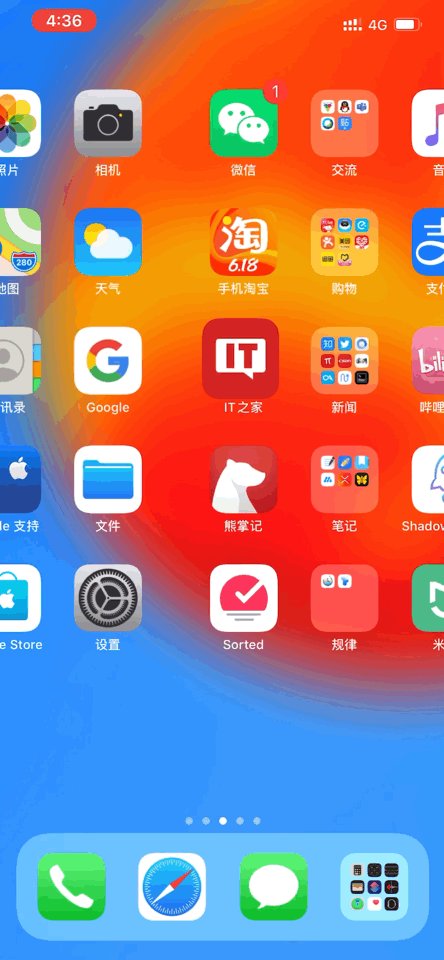
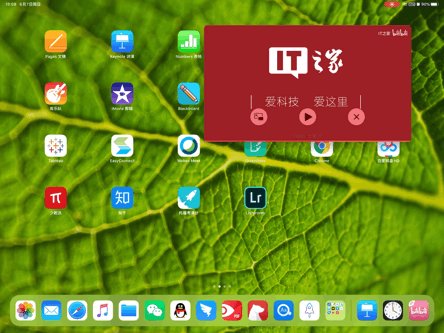
▼ 開啟App 時,你不用等App 完全打開,就能進行互動
https://s1.ax1x.com/2020/06/07/tRQ0yT.gif

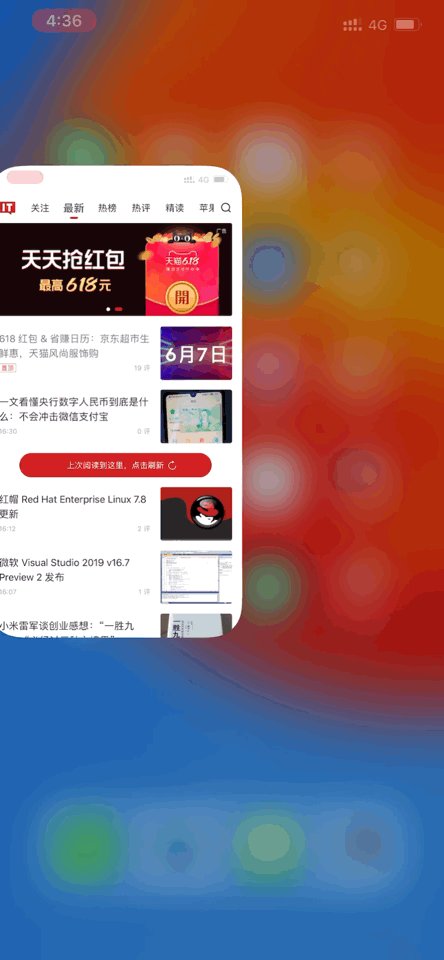
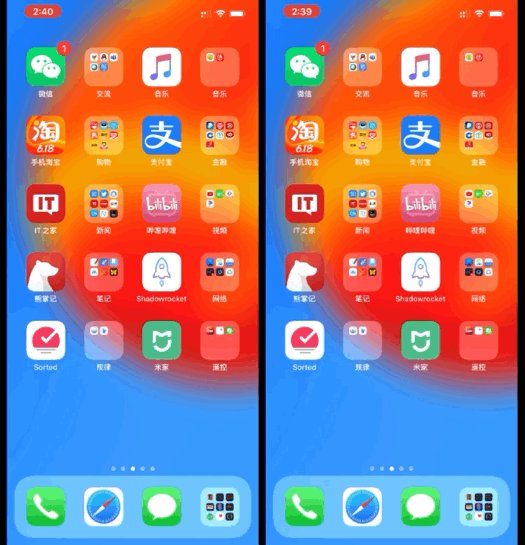
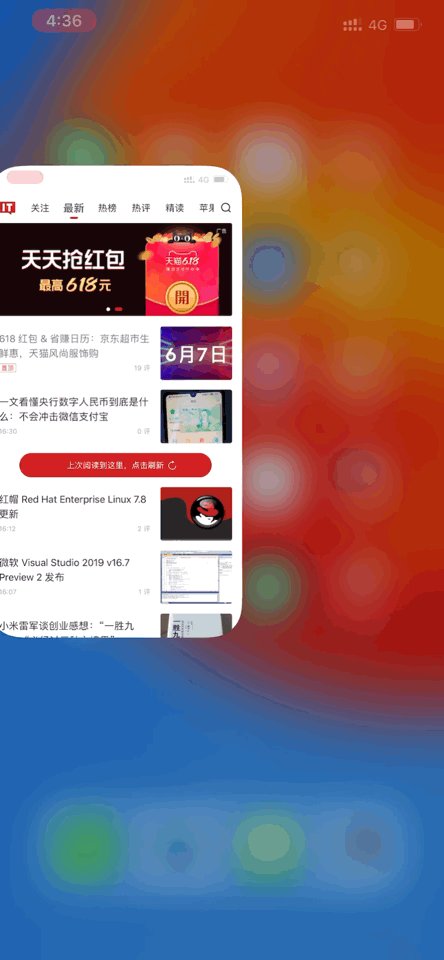
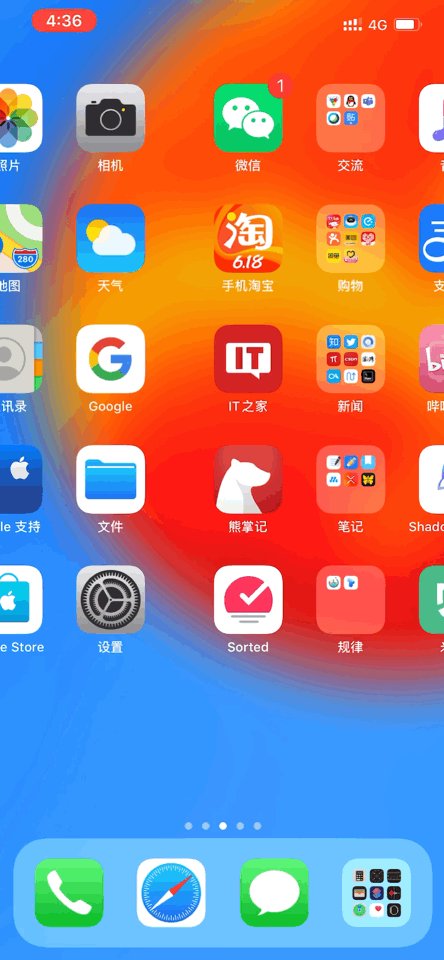
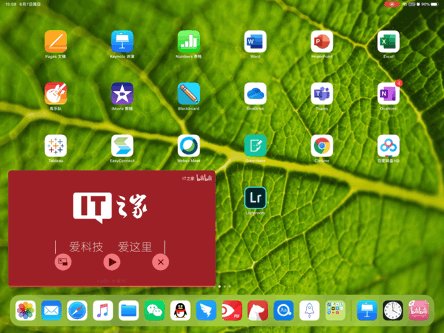
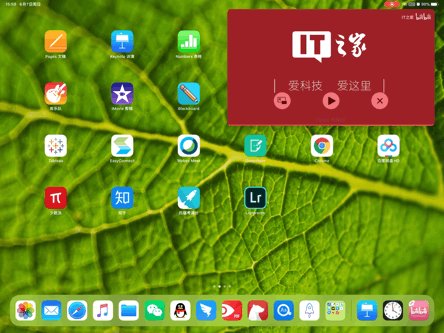
▼ 關閉App 時,你不用等App 圖標歸位,就能滑動桌面
https://s1.ax1x.com/2020/06/07/tRQNYn.gif

大家喜歡把iOS的這些細節描述成"精緻的動畫",實際上,這是蘋果改良人機互動邏輯後
,產生的附帶品罷了。如同✂,你控制工具時手指的速度、力度都會影響最終呈現的效
果;如果觸控螢幕僅僅記錄下手指的位置,那我完全可以把"螢幕"當作扁平化的"鍵盤"。
iOS (沒砍3D Touch前)會記錄每一次觸控的位置、速率、速度、力度等訊息,並分析這
些訊息來判斷使用者意圖。
https://i.imgur.com/W6eCIk0.png

▼以移動"畫中畫"為例,系統需要通過手勢判斷使用者想把"畫中畫"放在哪裡。
如果僅僅記錄手指的位置,那系統只能用"就近吸附"的方式定位浮動視窗
https://s1.ax1x.com/2020/06/07/tRQck9.gif

▼ iOS記錄了手勢的速度(矢量),即便小窗沒有移動到角落,系統也能知道,使用者是
想把視窗向角落移動
https://s1.ax1x.com/2020/06/07/tRQgYR.gif

如果各位的手機支持"小窗模式",不妨開啟小窗拖動看看,你的快速滑動和慢速滑動是否
有分別。說實話,某些系統用不同位置上滑來觸發"返回" "主畫面" "多工"這三種動作
,或者用螢幕邊緣側滑來觸發"返回",這不是非線性的手勢操作,只不過是把原本用"點
擊"就能觸發的按鈕,改成用"滑動"觸發罷了。我相信喜歡"點按返回"而不是"側滑返回"
的Android 使用者不在少數。
▼ "全局側滑返回"會遮住App 正常的側邊選單,互動上存在矛盾
https://i.imgur.com/EkXKxoV.png

▼ 雖然和iOS 一樣都是上滑返回主畫面,但如果交互邏輯仍是線性的,"手勢"和"按鈕"
並沒有區別
https://i.imgur.com/qHrcYPM.jpg

這裡,我想表揚下MIUI12。除了可打斷的動畫外,MIUI12 的"超級壁紙"將"非線性動畫"
引入到"主畫面-鎖定畫面-關閉螢幕"這iOS 也尚未考慮到的部分中來。
▼ "關閉螢幕-鎖定畫面"可以像踢球一樣來回滾動
https://s1.ax1x.com/2020/06/07/tRQdS0.gif

--
Part Three:符合直覺-使用者所想,系統所示
最後一部分,可能和系統中"會動的部分"無關,僅僅是一些細節。也許你沒有注意到,人
類都擁有"預知未來"的能力。走路時,我們會避開前方的障礙物;打雷時,我們會提前尋
找避雨的地方;而使用手機時,我們根據現實生活中培養起來的直覺,來預測系統的下一
步動作。
▼細看下面的動畫,你會覺得很靠北
https://s1.ax1x.com/2020/06/07/tRQJoj.gif

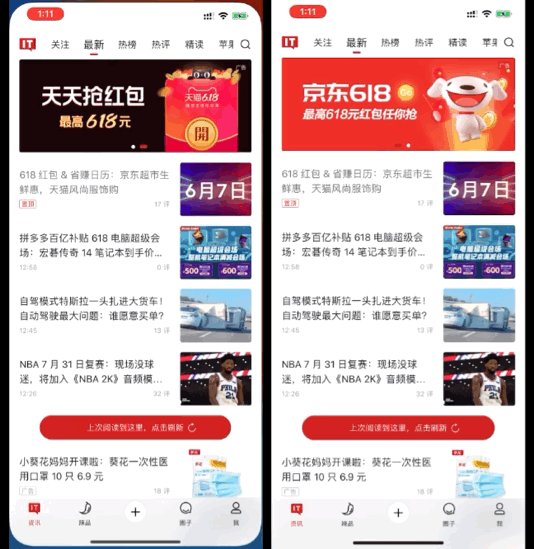
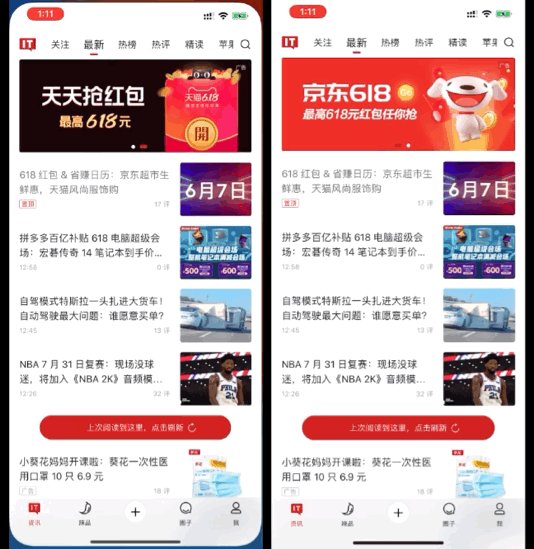
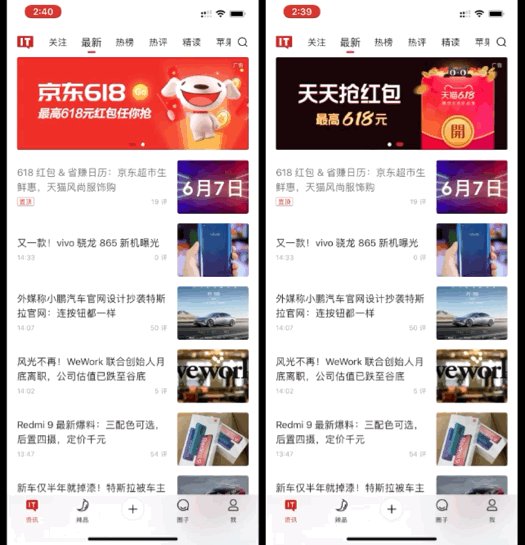
首先是系統和第三方App 的一致性。
在文章中舉的例子多為主畫面相關的操作,比如打開App、關閉App;實際上,使用者在使
用手機時,停留在主畫面時間相比使用App的時間,可以說是極少了。縱使你的桌面做
得再好,如果App裡的動畫仍是生硬的,那使用者反而會因為系統與程式間強烈的反差而難
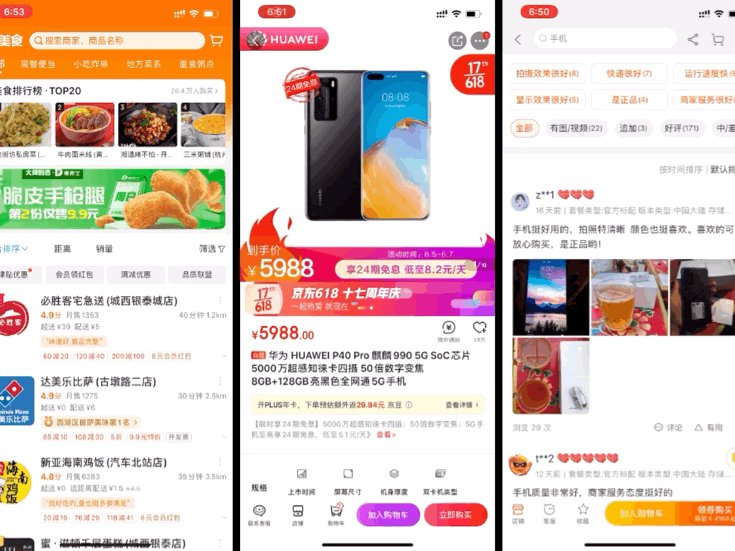
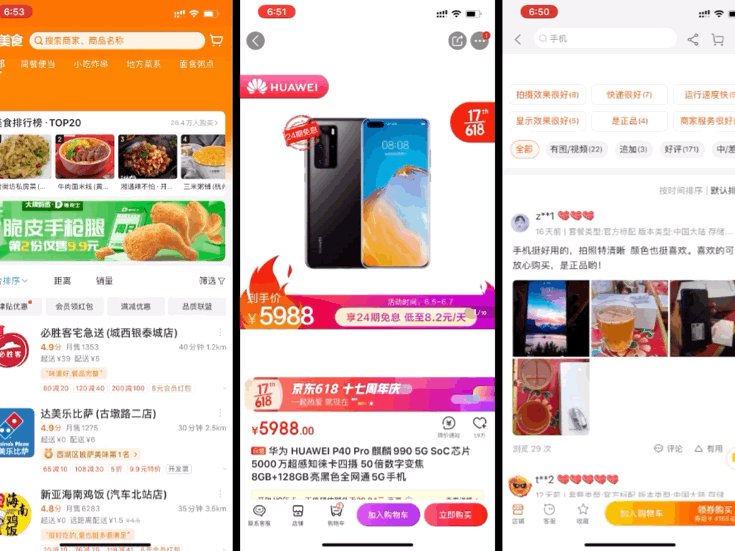
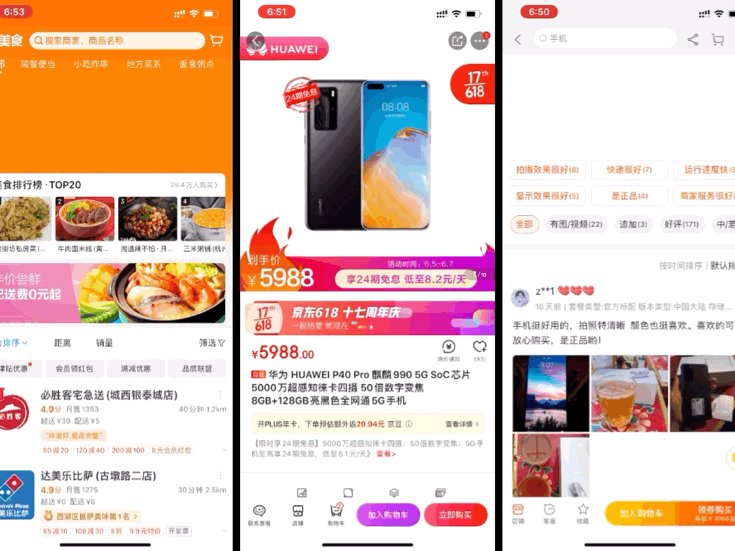
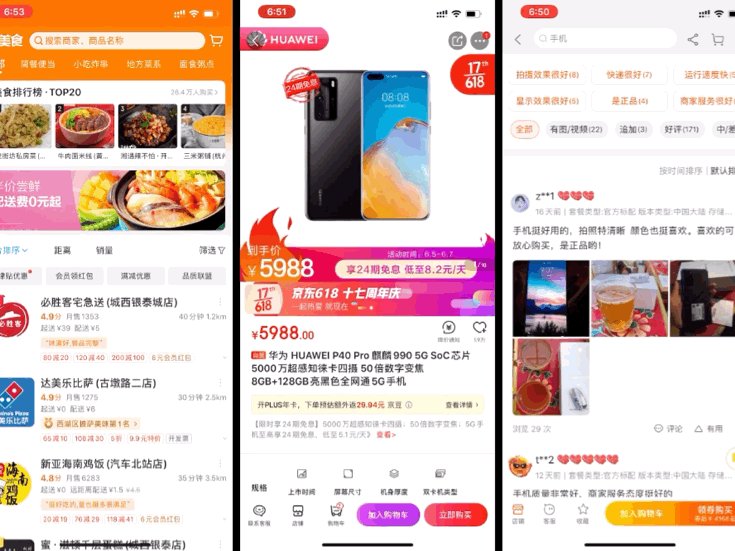
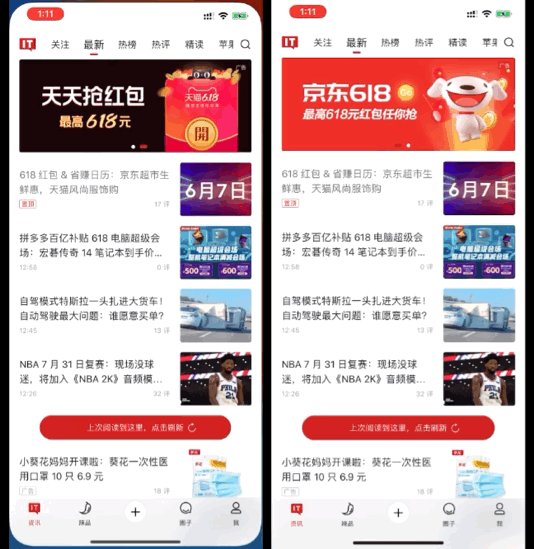
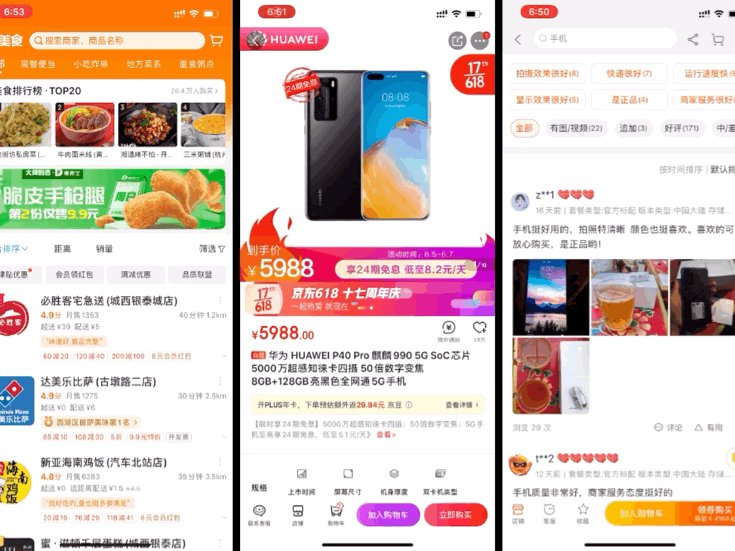
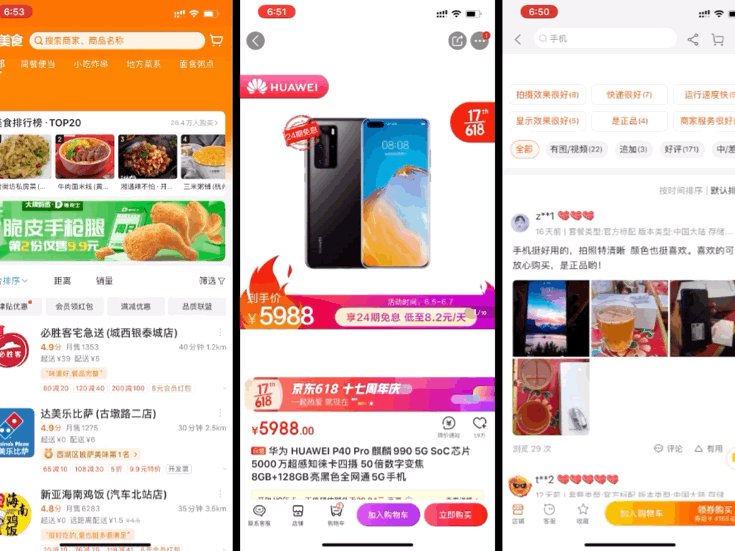
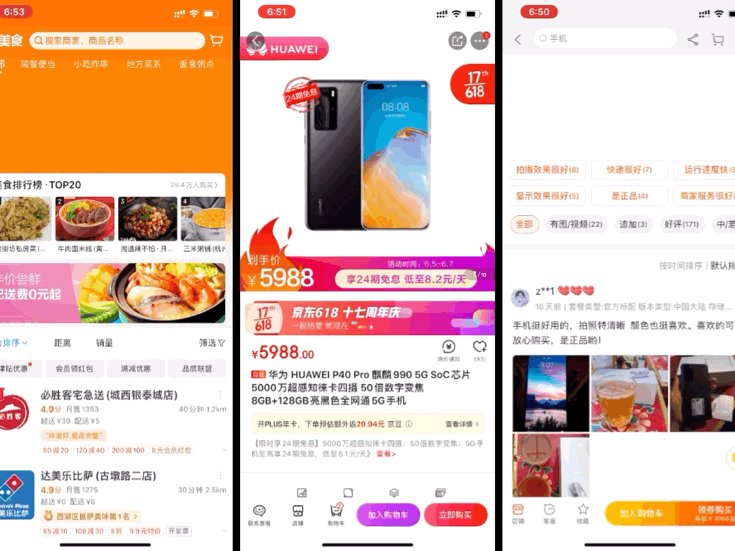
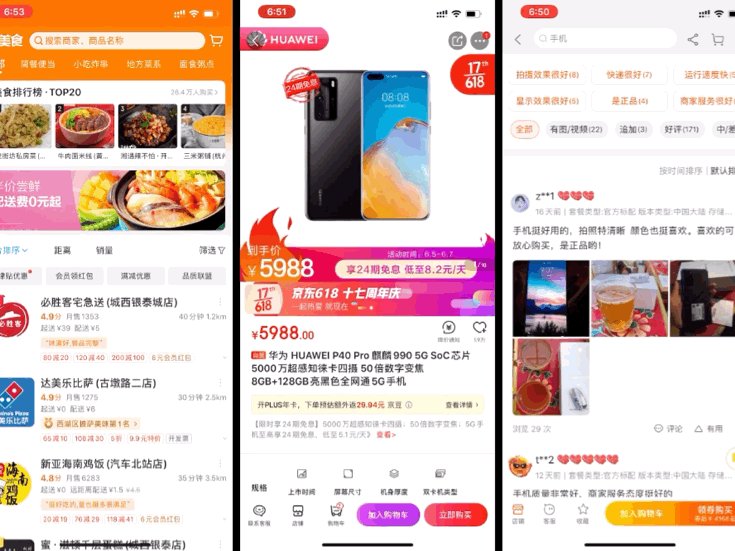
受。淘寶、京東這類購物App,因為展示商品與廣告推銷需要,常把界面打扮的花里胡哨
。在iOS平台,就算開發者脫離蘋果的設計語言放飛自我,動畫效果和iOS仍是一致的。
▼ 大部分列表都有彈性
https://s1.ax1x.com/2020/06/07/tRQBOU.gif

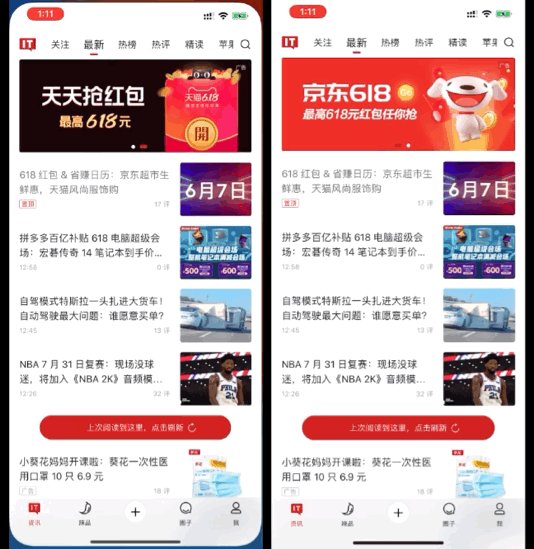
▼ App 中返回上一頁的操作是非線性的
https://s1.ax1x.com/2020/06/07/tRQtFs.gif

其次是頁面移動的方向具有空間連續性。
比如,被我滑動到右邊的頁面,應該從右邊回來,而不是上面或下面。不然,就算動畫是
順暢的,使用者也無法感知到系統的連貫性。
▼左:頁面向上浮現,但卻向右退出;右:頁面從右邊出現,並返回右邊
https://s1.ax1x.com/2020/06/07/tRQGwQ.gif

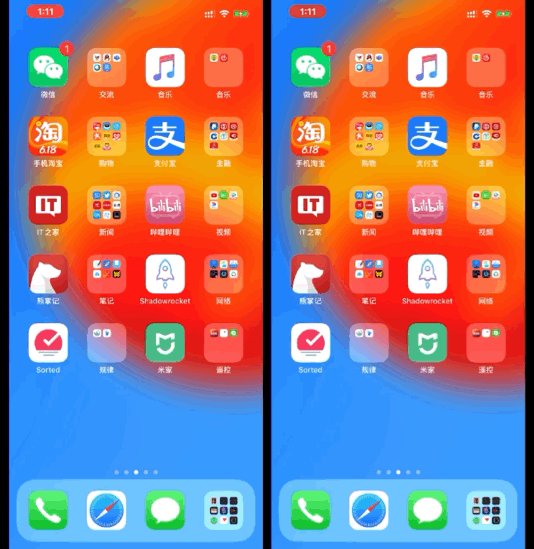
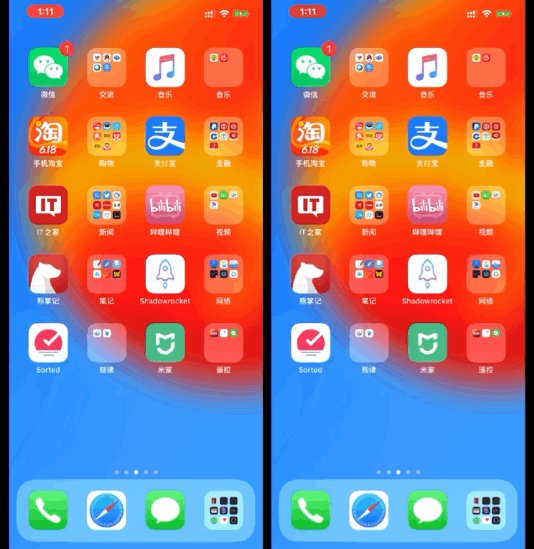
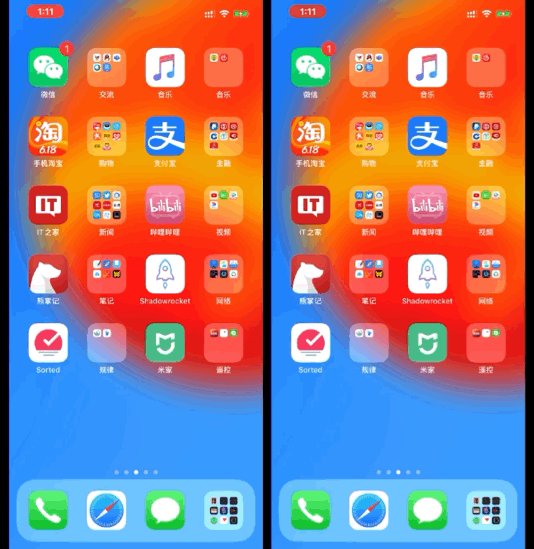
最後是系統UI 設計在不同界面的一致性。
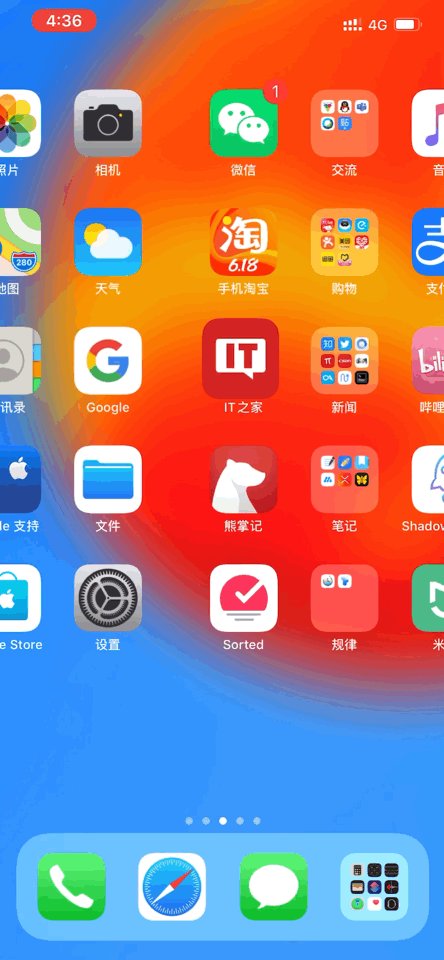
▼因為手機螢幕使用了較大的圓角,使用者會傾向認為,App視窗也是同樣大小的圓角矩形
https://qimg.ithome.com/image/2020/06/07/6372716232544344149901760.png

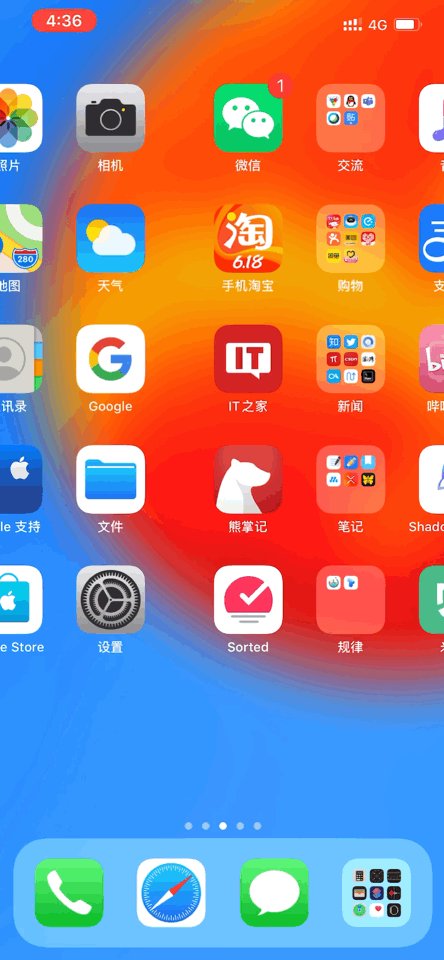
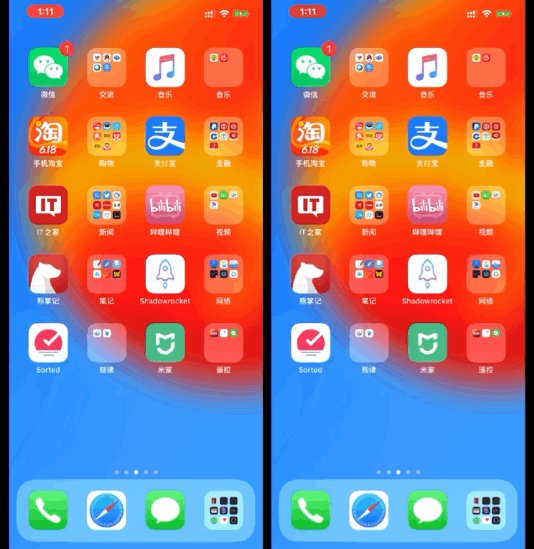
▼因為系統使用了觸控條來指示上滑返回主畫面,使用者會傾向認為,其他可以互動的元素
也應該有此觸控條
https://qimg.ithome.com/image/2020/06/07/6372716232675103561401822.png

— 寫在最後—
我(原作)用了兩個文章的篇幅,介紹了衡量手機系統順暢性的三個方面:動畫設計,互動
方式,以及符合直覺的細節。
所謂順暢,首先要滿足我們的眼球,至少不能在視覺上給使用留下卡頓、撕裂的印象;之
後要符合人類使用工具的習慣,始終回應來自使用者的動作作,盡量減少延遲;最後要迎合
我們腦中的邏輯,讓使用者能通過前一步預判後一步。滿足這三點,手機系統就能在外觀、
運作與內核三方面獲得順暢性。
最近發布的MIUI12,因為一些設計與iOS雷同,在數碼圈造成了爭議。要我(原作)說,除去
把通知中心和操控中心分別放到左上角和右上角這點照抄了iOS,MIUI12的其他部分與iOS是
良性趨同,是值得肯定的。趨同設計在數碼圈裡很常見,比如Yoga Book與Surface Book的
鉸鏈,兩者都想把筆電向書本靠攏,於是都在鉸鏈部分採用了類似書脊的結構。
https://qimg.ithome.com/image/2020/06/07/6372716232813676298861142.png

在全螢幕時代,"手勢"取代"按鈕"是大趨勢。基於物理現象的動畫也好、非線性的互動方
式也好、統一的系統UI設計也好,這些東西沒有專利可言。的確,因為蘋果註冊了列表回
彈的專利,所以大部分安卓OS只能用一圈波紋來表示列表的盡頭。但小米、華為、索尼等
廠商,它們想出了不同於iOS的方式,在系統級程式中實現了列表回彈,這足以說明一兩
個專利並不會讓其他系統全軍覆沒。缺的是廠商的技術實力,或者對系統順暢性的重視程
度。
MIUI12的"米柚光錐動效架構"是一個良好的開端,它的存在說明安卓OS是可以繞過谷歌進
行底層動畫改動的。大家應該鼓勵各個廠商積極跟進行業裡先進的設計方案,客觀評判不
同品牌的優劣,取長補短,而不是A壓倒B。
--
轉錄者心得:
iOS能讓整體系統看起來那麼順的原因,還有一個重要因素是:嚴格的設計語言。
每個APP遵循良好的設計語言,在整體系統來看的話,無論是系統程式還是第三方軟體,
都會看起來很一體,這樣就不會發生明明在桌面或是系統程式很順暢,但卻進去APP又是另
一種體驗。
有些人可能會說,我都沒有感覺,可能只是你沒感覺到,又或者是現在系統可能更精進了
但Android設計語言大量採用線性動畫這件事情卻是事實不變的
其實非線性動畫,很早就有出現過,包括大家所說的WP動態磚也是。
HTC也是其中之一
https://www.youtube.com/watch?v=fYnIz4wAjTE
以及進入主畫面旋轉ease in的效果
只可惜這東西再也不復見了
很高興看到越來越多廠商重視使用者體驗這一塊,希望Google也能將這種非線性動畫體驗
當作設計標竿,現今Android對設計語言也越來越重視了,像是介面元素位置不能亂改之類
的。
--
一天老婆跟我說她無聊,想讓我帶她找點刺激的事做做。我說,要不我們去吃霸王餐怎麼
樣?老婆開心的說好啊好啊。於是點完菜,我們找了一個靠門的位置坐下,趁她去洗手間
的時候,我偷偷把帳結了。她回來後開始吃飯,吃得差不多了,我悄聲問她,準備好沒有
。老婆激動的點點頭,然後我就拉著她跑了出來,一路上,老婆笑得好開心。
其實老婆也付了一遍。老闆想:每天都能碰到這樣浪漫的人就好了。
--
Tags:
手機
All Comments
By Harry
at 2020-06-14T19:50
at 2020-06-14T19:50
By Hardy
at 2020-06-19T00:51
at 2020-06-19T00:51
By Sarah
at 2020-06-23T05:51
at 2020-06-23T05:51
By Zanna
at 2020-06-27T10:51
at 2020-06-27T10:51
By Linda
at 2020-07-01T15:51
at 2020-07-01T15:51
By Catherine
at 2020-07-05T20:51
at 2020-07-05T20:51
By Olive
at 2020-07-10T01:51
at 2020-07-10T01:51
By Jake
at 2020-07-14T06:51
at 2020-07-14T06:51
By Vanessa
at 2020-07-18T11:51
at 2020-07-18T11:51
By William
at 2020-07-22T16:51
at 2020-07-22T16:51
By Ula
at 2020-07-26T21:51
at 2020-07-26T21:51
By Anonymous
at 2020-07-31T02:51
at 2020-07-31T02:51
By Tom
at 2020-08-04T07:51
at 2020-08-04T07:51
By David
at 2020-08-08T12:51
at 2020-08-08T12:51
By Sarah
at 2020-08-12T17:51
at 2020-08-12T17:51
By Joe
at 2020-08-16T22:51
at 2020-08-16T22:51
By Zanna
at 2020-08-21T03:51
at 2020-08-21T03:51
By Aaliyah
at 2020-08-25T08:51
at 2020-08-25T08:51
By Delia
at 2020-08-29T13:51
at 2020-08-29T13:51
By Ina
at 2020-09-02T18:51
at 2020-09-02T18:51
By Ursula
at 2020-09-06T23:51
at 2020-09-06T23:51
By Megan
at 2020-09-11T04:52
at 2020-09-11T04:52
By Edward Lewis
at 2020-09-15T09:52
at 2020-09-15T09:52
By Anonymous
at 2020-09-19T14:52
at 2020-09-19T14:52
By Hardy
at 2020-09-23T19:52
at 2020-09-23T19:52
By Connor
at 2020-09-28T00:52
at 2020-09-28T00:52
By Ida
at 2020-10-02T05:52
at 2020-10-02T05:52
By Doris
at 2020-10-06T10:52
at 2020-10-06T10:52
By Hedy
at 2020-10-10T15:52
at 2020-10-10T15:52
By Genevieve
at 2020-10-14T20:52
at 2020-10-14T20:52
By Kelly
at 2020-10-19T01:52
at 2020-10-19T01:52
By Hamiltion
at 2020-10-23T06:52
at 2020-10-23T06:52
By Vanessa
at 2020-10-27T11:52
at 2020-10-27T11:52
By Annie
at 2020-10-31T16:52
at 2020-10-31T16:52
By Christine
at 2020-11-04T21:52
at 2020-11-04T21:52
By Queena
at 2020-11-09T02:52
at 2020-11-09T02:52
By Hedwig
at 2020-11-13T07:52
at 2020-11-13T07:52
By James
at 2020-11-17T12:52
at 2020-11-17T12:52
By Charlie
at 2020-11-21T17:52
at 2020-11-21T17:52
By Hamiltion
at 2020-11-25T22:52
at 2020-11-25T22:52
By Gilbert
at 2020-11-30T03:52
at 2020-11-30T03:52
By Vanessa
at 2020-12-04T08:53
at 2020-12-04T08:53
By Charlie
at 2020-12-08T13:53
at 2020-12-08T13:53
By Sandy
at 2020-12-12T18:53
at 2020-12-12T18:53
By Ursula
at 2020-12-16T23:53
at 2020-12-16T23:53
By Charlie
at 2020-12-21T04:53
at 2020-12-21T04:53
By Necoo
at 2020-12-25T09:53
at 2020-12-25T09:53
By Robert
at 2020-12-29T14:53
at 2020-12-29T14:53
By Dinah
at 2021-01-02T19:53
at 2021-01-02T19:53
By Suhail Hany
at 2021-01-07T00:53
at 2021-01-07T00:53
By Irma
at 2021-01-11T05:53
at 2021-01-11T05:53
By Elizabeth
at 2021-01-15T10:53
at 2021-01-15T10:53
By Quanna
at 2021-01-19T15:53
at 2021-01-19T15:53
By Gary
at 2021-01-23T20:53
at 2021-01-23T20:53
By Madame
at 2021-01-28T01:53
at 2021-01-28T01:53
By Isla
at 2021-02-01T06:53
at 2021-02-01T06:53
By Damian
at 2021-02-05T11:53
at 2021-02-05T11:53
By Kristin
at 2021-02-09T16:53
at 2021-02-09T16:53
By Hazel
at 2021-02-13T21:53
at 2021-02-13T21:53
By Andrew
at 2021-02-18T02:53
at 2021-02-18T02:53
By Tristan Cohan
at 2021-02-22T07:53
at 2021-02-22T07:53
By Poppy
at 2021-02-26T12:54
at 2021-02-26T12:54
By George
at 2021-03-02T17:54
at 2021-03-02T17:54
By Hardy
at 2021-03-06T22:54
at 2021-03-06T22:54
By Una
at 2021-03-11T03:54
at 2021-03-11T03:54
By Linda
at 2021-03-15T08:54
at 2021-03-15T08:54
By William
at 2021-03-19T13:54
at 2021-03-19T13:54
Related Posts
聯想推拯救者電競手機,傳搭載驍龍865/
By Ida
at 2020-06-10T14:29
at 2020-06-10T14:29
詳解為什麼iOS是最順暢的系統
By Catherine
at 2020-06-10T14:14
at 2020-06-10T14:14
台哥大合約未到期想購機
By Skylar Davis
at 2020-06-10T14:13
at 2020-06-10T14:13
家長電信小額付費未關閉 小六生偷刷5.5萬
By Iris
at 2020-06-10T13:50
at 2020-06-10T13:50
台灣大衝5G 採購137億元
By Emma
at 2020-06-10T13:22
at 2020-06-10T13:22